フォームに予めデータを埋め込む時は「value=""」でセットしますが、書きのフォームのHTMLは空です。
そこに対してJSで値を埋めています。
<form id="demo_form">
<div>
data1
<input type="text" name="data1" size="40" value="" >
</div>
<div>
data2
<input type="text" name="data2" size="40" value="" >
</div>
<div>
data3
<input type="text" name="data3" size="40" value="" >
</div>
</form>このHTMLに
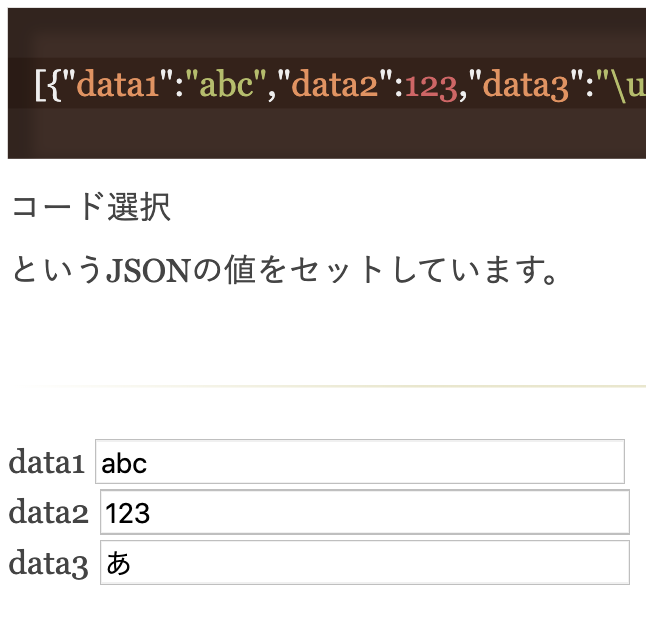
[{"data1":"abc","data2":123,"data3":"\u3042"}]
というJSONの値をセットしています。
フォームに値をセットしているJSはこちら
$(document).ready(function(){
//JSONファイル、またはJSONを返すAPIのパス
jsonPath = '/trial/php/293/api/';
$.ajax({
url: jsonPath,
cache: false,
success: function(json){
for (var i = 0;i < json.length;i++){
for (var key in json[i]) {
$('#demo_form input[name='+key+']').val(json[0][key]);
}
}
}
});
});
過去の記事が空欄のフォームに入力するので言わば「新規登録」のフォーム。
今回のサンプルは、「更新」のときのフォームに非同期でデータを反映する事例になります。