Storybookは、最小単位でのデザインされたパーツを組み立ててサイトを構成する際に便利な内部向けツールです。
細分化されたパーツをサイトとは別に作品集ようなプロダクトをコンパイルすることで生成することができます。
ただ、若干サーバ側で準備が必要なので、そのメモを記述しておきます。
npmが使えるかどうかの確認
npm -v
できない場合はnpmのインストールが必要。
以下npmでうまく行かなかったらyarnでも可能。
npm --global install yarn
Storybookのvue版をインストール
npm i -D @storybook/vue
storybookでvueファイルの情報を表示するaddonをインストール
npm install --save-dev storybook-addon-vue-info
Storybookのパッケージのバージョンを確認する
npm list --depth=0
@storybook/vue@5.0.11
↑こんな感じで本体
storybook-addon-vue-info@1.1.1
↑こんな感じでaddonが確認ができる。
Storybookの実行
npm run storybook
そうすると
http://localhost:9001/または
http://192.168.1.11:9001/のURLでstorybookの画面を確認することができる。「:9001」のポート部分は設定ファイルから変更が可能です。
http://localhost:9001/?path=/story/***
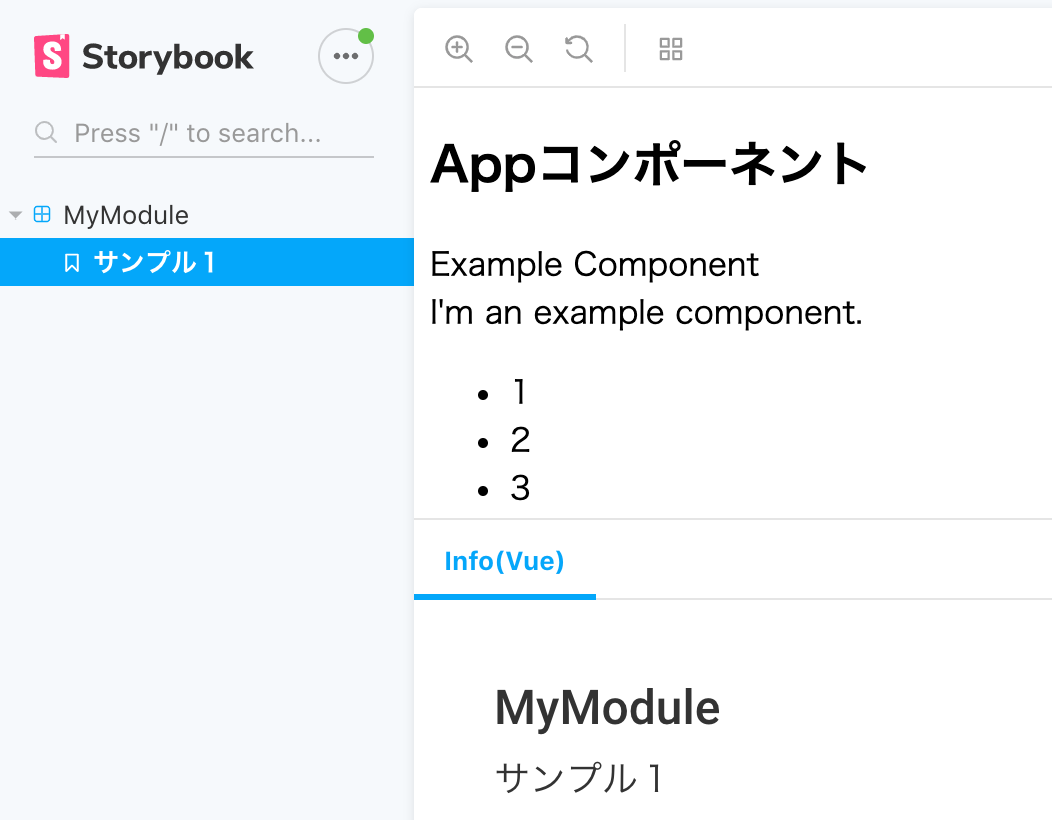
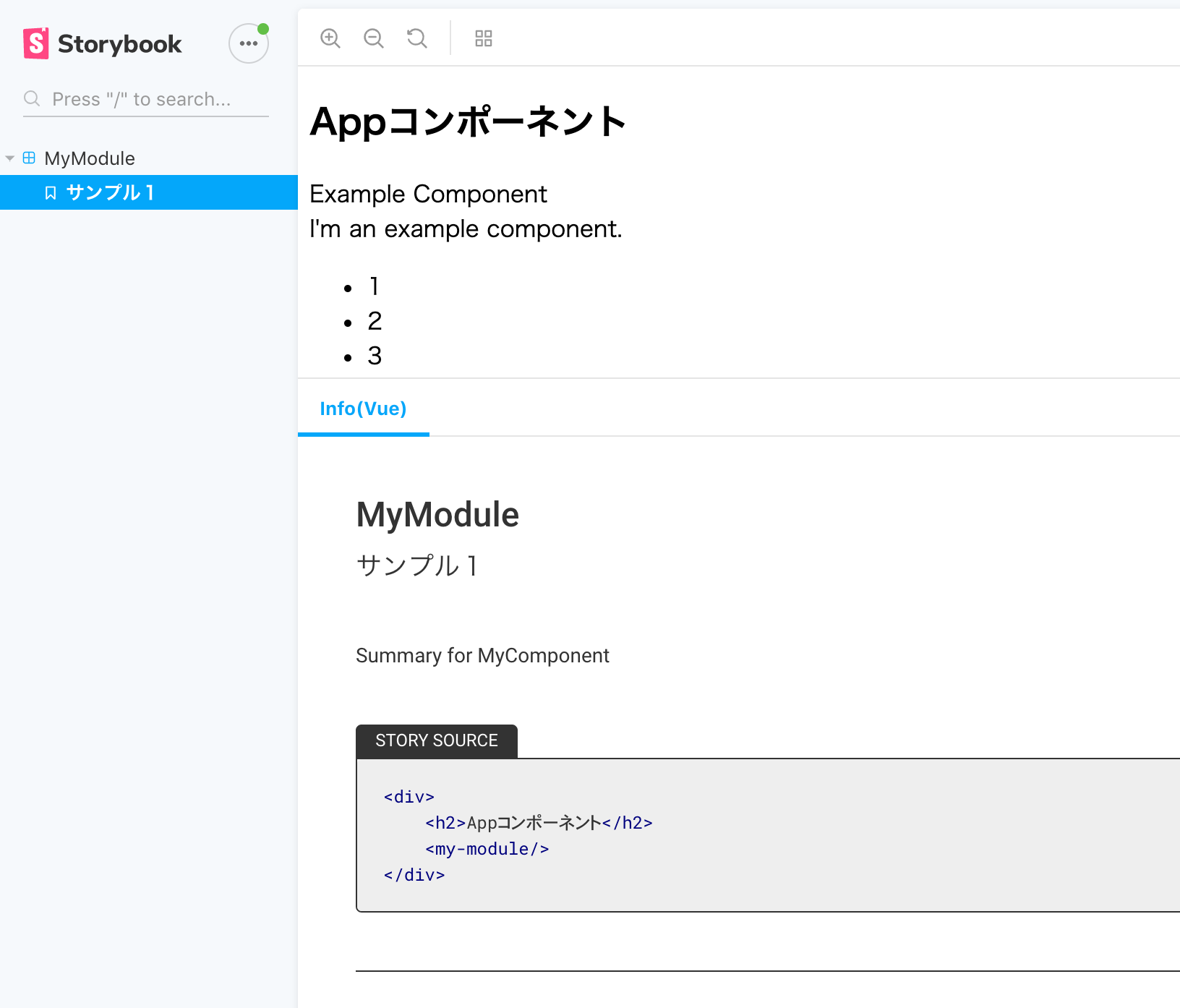
こんなURLでプロジェクトで作ったvueが作品集を見ることができます。

こんな感じ。
補足情報
設定ファイルを編集する
vi .storybook/config.js
import { configure } from '@storybook/vue'
import Vue from 'vue'
function loadStories () {
require('./../src/stories')
}
configure(loadStories, module)
パッケージファイルの編集
vi package.json"storybook": "start-storybook -p 9001 -c .storybook",
この部分を編集するとポート番号が変わります。