ユーザーがクリックしたら同じ要素が複製されるような機能を作るときには、cloneメソッドが便利です。
わざわざクローンを生成しなくても、同じタグをappendすればいいと思いがちですが、その複製元のコードが変わった場合、どちらも変更しないとなりません。
一元管理の方が後々楽になります。
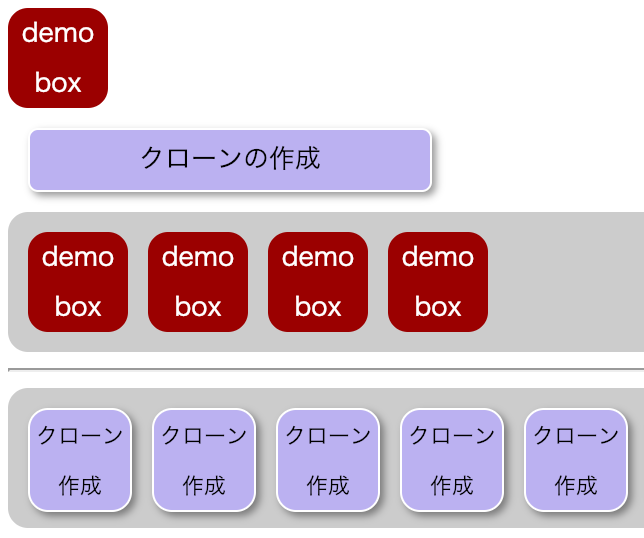
以下はボタンがクリックされると、特定のデモのdivが下のエリアに押した分だけ複製されます。
demo box
クローンの作成
JSはこちら
$('.demo_btn').on('click',function(){
$(".demo_box").eq(0).clone().appendTo("#demo_area");
});HTMLもシンプルです。
<div class="demo_box">demo box</div>
<div class="demo_btn">クローンの作成</div>
<div id="demo_area"></div>気をつける点は、複製元のclassごと複製するので、「.eq(0)」を指定しないと画面上の複数のclassが見つかれば、2つ、4つ、8つと倍増して複製してしまいます。
「.eq(0)」を指定することで、一致するclassの一つ目を複製するという内容になります。