appendとappendTo、それぞれどんなメソッドかというと、追加したい要素を追加先の末尾に追加するという同じようなメソッドです。
$("追加先(セレクタ)").append("追加する要素");
$("追加する要素").appendTo("追加先(セレクタ)");
appendのメソッドはどこに何を追加するのでわかりやすいのですが、appendToはあまり使い所が浮かびませんでした。
ともかく、ボタンを押してサンプルを動かしてみましょう。
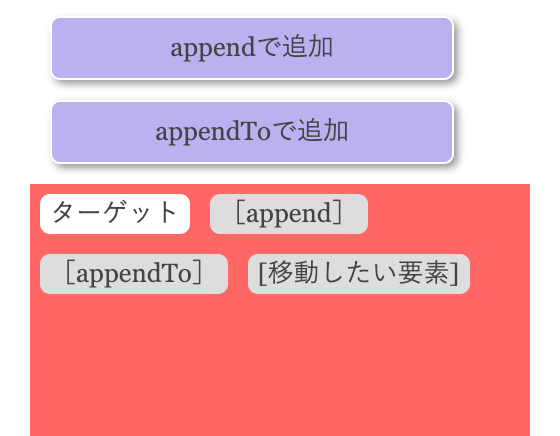
appendで追加
appendToで追加
ターゲット
[移動したい要素]
appendToで移動
「appendで追加」ボタンには以下のように、どこに何を追加するのか、が書かれています。
$("#demo_box").append("[append]");
「appendToで追加」ボタンには以下のように、何をどこに追加するのか、が書かれています。
$("[appendTo]").appendTo("#demo_box");
「appendToで移動」ボタンには以下のように、どこの要素をどこに移動するのか、が書かれています。
$("#demo_item").appendTo("#demo_box");
サンプルのHTMLは
<div class="demo_btn" id="append_btn">appendで追加</div>
<div class="demo_btn" id="appendto_btn">appendToで追加</div>
<div id="demo_box">
<span id="demo_text">ターゲット</span>
</div>
<span id="demo_item">[移動したい要素]</span>
<div class="demo_btn" id="appendto_btn2">appendToで移動</div>
JSはこちら
$(document).ready(function(){
$('#append_btn').on('click',function(){
$("#demo_box").append("<span>[append]</span>");
});
$('#appendto_btn').on('click',function(){
$("<span>[appendTo]</span>").appendTo("#demo_box");
});
$('#appendto_btn2').on('click',function(){
$("#demo_item").appendTo("#demo_box");
});
});
最後に、appendToはセレクタの条件に一致する要素を移動という使い方ができるというところがポイントです。