テキストの入力で定型文を使うときに、パソコンの予測変換などを使いますが、同じように入力を手助けする機能の一案を紹介します。
挨拶や署名などがよくありますが、入力が煩わしい文字や、忘れやすいタグなどに重宝します。
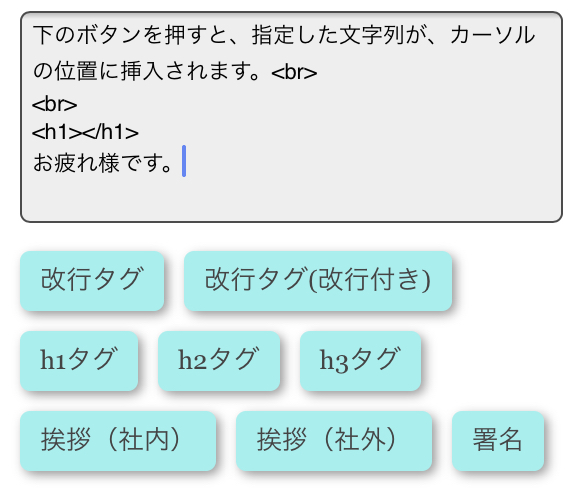
改行タグ
改行タグ(改行付き)
h1タグ
h2タグ
h3タグ
挨拶(社内)
挨拶(社外)
署名
ボタンにかかるJSは以下のようになります。
$(document).ready(function(){
$('.demo_btn').on('click', function(e) {
var text_data = document.querySelector('textarea#demo_textarea');
var text_val = demo_textarea.value;
var all_len = text_val.length;
var select_len = demo_textarea.selectionStart;
var first = text_val.substr(0, select_len);
var insert = $(this).attr('val');
var latter = text_val.substr(select_len, all_len);
text_val = first + insert + latter;
demo_textarea.value = text_val;
});
});あまり、利用シーンがないかもしれませんが、入力フォームを作るときに意外と需要があります。