最近、CSSでoverflow:scrollとしてスクロールバーを表示させる手法が手軽になりました。
しかし、スクロールバーのデザインはブラウザに依存していて、ページのテイストに合わない場合があります。
そんな時は以下のようにスタイルを指定して、幅や色、角の大きさなどを変えることができます。
Google Chrome、Safariに対応していますので、iOS,Androidのブラウザでも使えます。
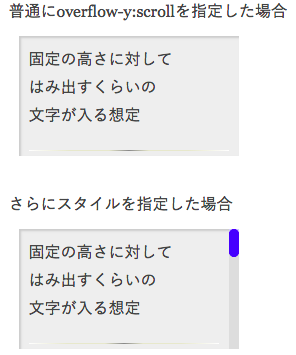
普通にoverflow-y:scrollを指定した場合
固定の高さに対して
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
さらにスタイルを指定した場合
固定の高さに対して
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
固定の高さに対して
はみ出すくらいの
文字が入る想定
共通部分とカスタマイズする部分のスタイル
div.demo{
padding:10px;
margin: 10px;
height:100px;
width:200px;
overflow-y:scroll;
background: #EEE;
box-shadow: inset 2px 2px 2px #CCC;
}
/* カスタマイズする部分 */
.my_scroll::-webkit-scrollbar{
width: 10px;
}
.my_scroll::-webkit-scrollbar-thumb{
background: #00F;
border-radius: 10px;
}
.my_scroll::-webkit-scrollbar-track-piece:start{
background: #CCF;
}
.my_scroll::-webkit-scrollbar-track-piece:end{
background: #DDD;
}最近のブラウザでは、ページ閲覧時にスクロールバーが表示されないオシャレ仕様の場合があるので、存在感を出す必要がある場合は、使ってみてはいかがでしょうか。