ボタンを押すと、値を配列の先頭や末尾に追加するサンプルです。
合わせて、追加した値を削除するサンプルと、すでに同じ値が存在する場合、は追加しない記述も載せました。
このサンプルはjQueryを利用しています。
以下のボタンを押すと、配列に値がセットされます。
配列の先頭に追加してくパターン、末尾に追加するパターン
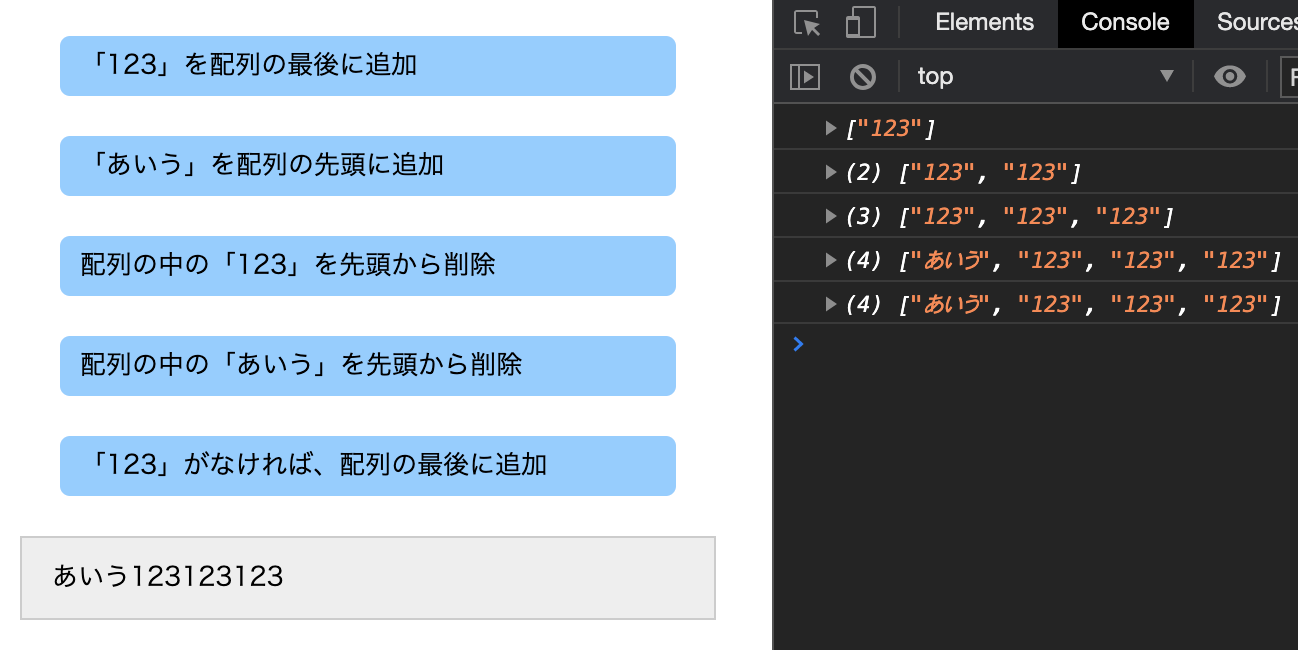
「123」を配列の最後に追加
「あいう」を配列の先頭に追加
特定の値を先頭から探して削除するボタンはこちら
配列の中の「123」を先頭から削除
配列の中の「あいう」を先頭から削除
すでに値があったら追加しないパターンはこちら。
「123」がなければ、配列の最後に追加
結果を出力
配列の中身は↑こちらに出力されます。
ブラウザのディベロッパーツールのコンソールにも出力されますので、確認してみてください。
JSはこちら
demo_arr = [];
$(function(){
$(".demo_push").on("click",function(e){
n = $(this).attr("data-num");
demo_arr.push(n); //最後に追加の場合
console.log(demo_arr);
$("#demo_result").html(demo_arr);
});
$(".demo_unshift").on("click",function(e){
n = $(this).attr("data-num");
demo_arr.unshift(n); //先頭に追加の場合
console.log(demo_arr);
$("#demo_result").html(demo_arr);
});
$(".demo_splice").on("click",function(e){
n = $(this).attr("data-num");
var idx = demo_arr.indexOf(n);
if(idx >= 0){
demo_arr.splice(idx, 1);
}
console.log(demo_arr);
$("#demo_result").html(demo_arr);
});
$(".demo_push2").on("click",function(e){
n = $(this).attr("data-num");
var idx = demo_arr.indexOf(n);
//no_hit = -1
if(idx < 0){
demo_arr.push(n); //最後に追加の場合
}
console.log(demo_arr);
$("#demo_result").html(demo_arr);
});
});
HTMLはこちら
<div class="demo_push demo_btn" data-num="123">
「123」を配列の最後に追加
</div>
<div class="demo_unshift demo_btn" data-num="あいう">
「あいう」を配列の先頭に追加
</div>
<div class="demo_splice demo_btn" data-num="123">
配列の中の「123」を先頭から削除
</div>
<div class="demo_splice demo_btn" data-num="あいう">
配列の中の「あいう」を先頭から削除
</div>
<div class="demo_push2 demo_btn" data-num="123">
「123」がなければ、配列の最後に追加
</div>
<div id="demo_result">結果を出力</div>