SCSSはコンパイルしてCSSを作成する必要がありますが、とてもスマートな記述でCSSを生成することができます。
「_commonCss.scss」を挿入する場合
@import 'commonCss';
CSS内であとから挿入する場合
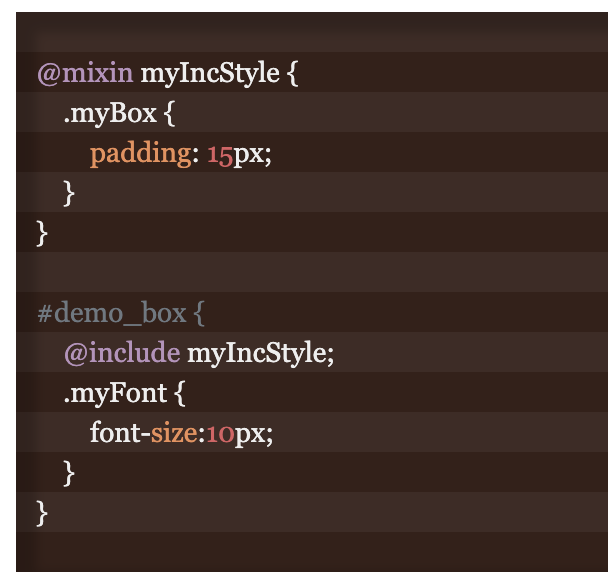
@mixin myIncStyle {
.myBox {
padding: 15px;
}
}
#demo_box {
@include myIncStyle;
.myFont {
font-size:10px;
}
}
あとで使うが、少々値を変える場合
@mixin myPadding($num) {
.myBox {
padding: $num;
}
}
#demo_box {
@include myPadding(30px);
}
スタイルの内容だけ流用する場合
%sharedStyle {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.message {
@extend %sharedStyle;
}
値を複雑に演算したい場合
.demo_article {
width: 600px / 960px * 100%;
}