SVGを使うと、HTML上にパス情報を直に書いて、絵を描くことができます。
基本的にはイラストレーターなどの画像編集ソフトで描画し、書き出す際にSVGとして書き出します。
書き出されたファイルをイメージタグで呼び出す方法が一般的です。
しかし、記号やアイコン程度なら直に書いてしまうのも有りだと思います。いちいち画像編集ソフトを立ち上げて、加工と書き出しを繰り返すより早い場合があります。
まず、共通のスタイルを書きます。
<style>
.myicon {
width: 30px;
height: 30px;
background-color:#000;
}
</style>ナイフとフォーク
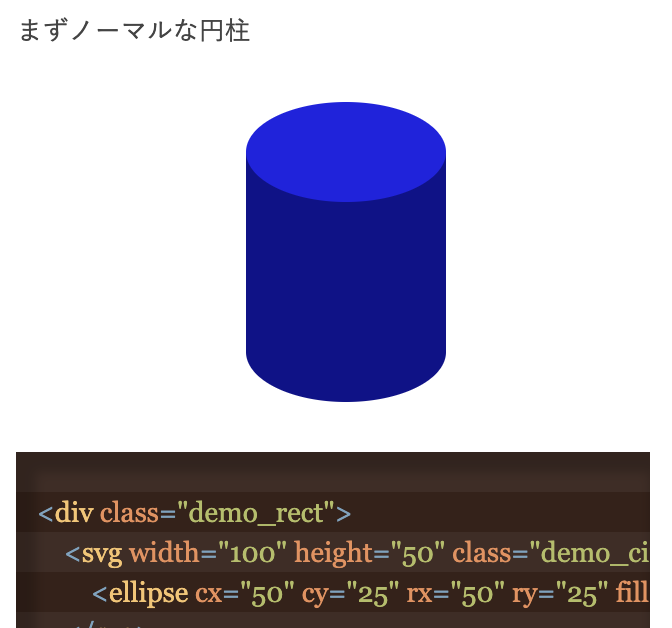
<svg viewBox="0 0 30 30" class="myicon">
<path stroke="white" stroke-width="1" fill="#FFF" d="M9,30 L9,15 L5,15 L5,5 L7,5 L7,10 L9,10 L9,5 L11,5 L11,10 L13,10 L13,5 L15,5 L15,15 L11,15 L11,30 z"/>
<path stroke="white" stroke-width="1" fill="#FFF" d="M23,30 L23,20 L20,20 L20,5 L23,5 L25,10 L25,30"/>
</svg>二階建ての家
<svg viewBox="0 0 30 30" class="myicon">
<path stroke="white" stroke-width="1" fill="#FFF" d="
M5,30 L5,20 L2,20 L5,17 L8,17 L8,8 L5,8 L8,5 L22,5 L25,8 L22,8 L22,17 L25,17 L28,20 L25,20 L25,30 z
"></path>
<path stroke="black" stroke-width="1" fill="#000" d="
M13,20 L18,20 L18,30 L13,30 z
"></path>
</svg>洋風建物1
<svg viewBox="0 0 30 30" class="myicon">
<path stroke="white" stroke-width="1" fill="#FFF" d="
M5,30 L5,15 L15,15 L15,5 L25,5 L25,30
"></path>
<path stroke="black" stroke-width="1" fill="#000" d="
M8,23 L12,23 L12,30 L8,30 z
"></path>
<rect x="19" y="7" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="19" y="12" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="19" y="17" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
</svg>洋風建物2
<svg viewBox="0 0 30 30" class="myicon">
<path stroke="white" stroke-width="1" fill="#FFF" d="
M5,30 L5,5 L15,5 L25,5 L25,30
"></path>
<path stroke="black" stroke-width="1" fill="#000" d="
M8,23 L12,23 L12,30 L8,30 z
"></path>
<rect x="12" y="7" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="12" y="12" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="19" y="7" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="19" y="12" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
</svg>洋風建物3
<svg viewBox="0 0 30 30" class="myicon">
<path stroke="white" stroke-width="1" fill="#FFF" d="
M5,30 L5,5 L15,5 L26,5 L26,30
"></path>
<path stroke="black" stroke-width="1" fill="#000" d="
M13,21 L17,21 L17,30 L13,30 z
"></path>
<rect x="7" y="7" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="7" y="12" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="14" y="7" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="14" y="12" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="21" y="7" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="21" y="12" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
</svg>洋風建物4
<svg viewBox="0 0 30 30" class="myicon">
<path stroke="white" stroke-width="1" fill="#FFF" d="
M5,30 L5,5 L15,5 L26,5 L26,30
"></path>
<rect x="7" y="7" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="7" y="12" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="7" y="17" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="14" y="7" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="14" y="12" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="14" y="17" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="21" y="7" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="21" y="12" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
<rect x="21" y="17" width="3" height="3" stroke="black" stroke-width="1" fill="#000"></rect>
</svg>人1
<svg viewBox="0 0 30 30" class="myicon">
<circle cx="22" cy="7" r="4" stroke="none" stroke-width="1" fill="white"></circle>
<rect x="16" y="13" rx="3" ry="4" width="11" height="20" stroke="none" stroke-width="1" fill="#FFF"></rect>
</svg>人2
<svg viewBox="0 0 30 30" class="myicon">
<circle cx="5" cy="25" r="4" stroke="none" stroke-width="1" fill="white"></circle>
<rect x="10" y="20" rx="3" ry="3" width="20" height="20" stroke="none" stroke-width="1" fill="#FFF"></rect>
</svg>