SVGで四角形、正方形、長方形を描くときのサンプルを紹介します。
rectタグが用意されており、簡単にかけます。
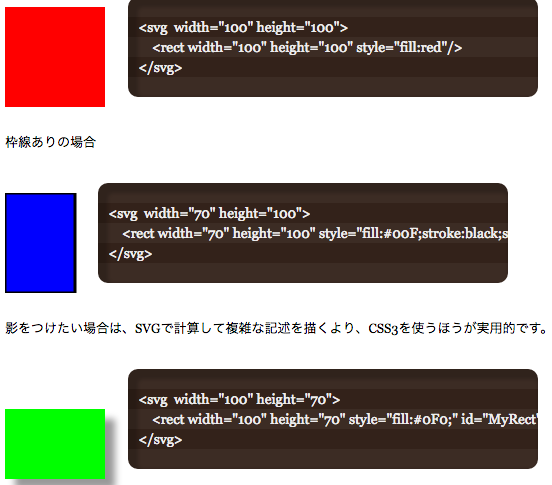
<svg width="120" height="100">
<rect width="100" height="100" style="fill:red"></rect>
</svg>枠線ありの場合
<svg width="70" height="100">
<rect width="70" height="100" style="fill:#00F;stroke:black;stroke-width:3"/>
</svg>影をつけたい場合は、SVGで計算して複雑な記述を描くより、CSS3を使うほうが実用的です。
<svg width="100" height="70">
<rect width="100" height="70" style="fill:#0F0;" id="MyRect"/>
</svg><style>
#MyRect{
box-shadow: 10px 10px 10px rgba(0,0,0,0.4);
}
</style>