HTML5からformのinputタグのtype属性に便利な設定が増えているので、一部紹介していきます。
よく使うタグは「type=」はtextやhiddenやcheckboxやradio、そしてbuttonやsubmitですね。
HTML5では頻繁には使わなそうなものの、結構便利なものが増えており覚えておくと役に立ちそうなものがいくつかあります。
まずはURLをバリデート(妥当性の確認)が簡単になりました。
<form>
<input type="url" name="url" size="30" maxlength="40">
<input type="submit" value="送信">
</form>これでJavaScriptや 送信後で頑張ってバリデートしなくてもよさそうですね。ただし、 取れも簡易的なものなので、厳密に 精査したい場合は自力で実装しましょう。
次に電話番号のバリデート
<input type="tel" name="tel" size="12" maxlength="20">
次はメールアドレスのバリデート
<input type="email" name="email" size="30" maxlength="40">
数字のバリデート
<input type="number" name="number">
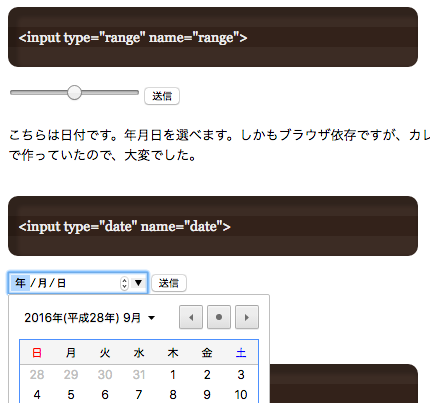
type="range" レンジは数値を感覚で選べるUIです。
<input type="range" name="range">
こちらは日付です。年月日を選べます。しかもブラウザ依存ですが、カレンダーが出ます。一昔前は自前で作っていたので、大変でした。
<input type="date" name="date">
こちらは月の指定です。
<input type="month" name="month">
次は週の 選択です。
<input type="week" name="week">
時間の指定はこちら
<input type="time" name="time">あまり使う機会はないかもしれませんが、色の指定はこちら。
<input type="color" name="color">最後に必須入力の時はinputタグにrequiredを記述するのはよく使いますが、そのほかの属性で便利なものを紹介します。
placeholderは記入例の値を記入できます。忘れがち。
<input type="search" name="search" placeholder="キーワードを入力">
placeholderは途中まで入れたキーワードを指定の値でサジェストできます。
<input type="text" name="tabemono" autocomplete="on" list="yatai">
<datalist id="yatai">
<option value="たこやき">
<option value="たこやき">
<option value="やきそば">
<option value="やきたこ">
</datalist>日本語は変換後に サジェストが出ます。
以上がHTML5でできるようになったフォームの便利機能の一部です。