enchant.jsはJavaScriptベースでゲームなどが作れるフレームワークです。
まず、enchant.jsを読み込みます。
<script src="/js/enchant/enchant.js"></script>本家サイトに記載されているサンプルを実行してみましょう。JavaScriptはこんな内容です。
enchant(); // initialize
var game = new Core(280, 280); // game stage
game.preload('/js/enchant/images/chara1.png'); // preload image
game.fps = 20;
game.onload = function(){
var bear = new Sprite(32, 32);
bear.image = game.assets['/js/enchant/images/chara1.png'];
game.rootScene.addChild(bear);
bear.frame = [6, 6, 7, 7]; // select sprite frame
bear.tl.moveBy(248, 0, 90) // move right
.scaleTo(-1, 1, 10) // turn left
.moveBy(-248, 0, 90) // move left
.scaleTo(1, 1, 10) // turn right
.loop(); // loop it
};
game.start(); // start your game!
実行結果
くまさんが行き来しています。
次のサンプルは発展形
enchant(); // initialize
var game = new Core(280, 280);
game.preload('/js/enchant/images/chara1.png', '/js/enchant/images/icon0.png'); // preload image
game.fps = 20;
game.onload = function(){
var bear = new Sprite(32, 32);
bear.image = game.assets['/js/enchant/images/chara1.png'];
bear.frame = 5;
game.rootScene.addChild(bear);
// add event listener (called when click/touch started)
game.rootScene.on('touchstart', function(evt){
var apple = new Sprite(16, 16); // generate new sprite
apple.image = game.assets['/js/enchant/images/icon0.png']; // set image
apple.moveTo(16, bear.y + 8); // move to the position
apple.tl.moveBy(280, 0, 30); // set movement
apple.frame = 15; // set image data
game.rootScene.addChild(apple); // add to canvas
});
// add event listener (called when click/touch moved)
game.rootScene.on('touchmove', function(evt){
bear.y = evt.localY; // set position to touch-y position
});
};
game.start(); // start your game!実行結果
クリックすると弾が飛びます。ドラッグするとくまさんが移動します。一気にゲームらしくなりましたね。
次のサンプルはこちら
enchant(); // initialize
var game = new Core(320, 320);
game.preload('/js/enchant/images/chara1.png', '/js/enchant/images/icon0.png'); // preload image
game.fps = 20;
game.onload = function(){
// make new class for player
var Player = enchant.Class.create(enchant.Sprite, {
initialize: function(){
enchant.Sprite.call(this, 32, 32);
this.image = game.assets['/js/enchant/images/chara1.png'];
this.frame = 5; // set image data
game.rootScene.addChild(this); // add to canvas
}
});
// make new class for apple
var Apple = enchant.Class.create(enchant.Sprite, {
initialize: function(){
enchant.Sprite.call(this, 16, 16);
this.image = game.assets['/js/enchant/images/icon0.png']; // set image
this.moveTo(16, player.y + 8); // move to the position
this.tl.moveBy(320, 0, 30); // set movement
this.frame = 15; // set image data
game.rootScene.addChild(this); // add to canvas
}
});
// make new class for enemy
var Enemy = enchant.Class.create(enchant.Sprite, {
initialize: function(){
enchant.Sprite.call(this, 32, 32);
this.image = game.assets['/js/enchant/images/chara1.png']; // set image
this.moveTo(320, Math.floor(Math.random() * 320)); // set position
this.scaleX = -1;
this.tl.moveBy(-360, 0, 160); // set movement
game.rootScene.addChild(this); // canvas
}
});
var player = new Player();
// generate enemy every 60 frames
game.rootScene.tl.then(function() {
var enemy = new Enemy();
}).delay(30).loop(); // wait 60 frames and loop it!
// add event listener (called when click/touch started)
game.rootScene.on('touchstart', function(evt){
player.y = evt.localY; // set position to touch-y position
var apple = new Apple();
});
// add event listener (called when click/touch moved)
game.rootScene.on('touchmove', function(evt){
player.y = evt.localY; // set position to touch-y position
});
};
game.start(); // start your game!実行結果
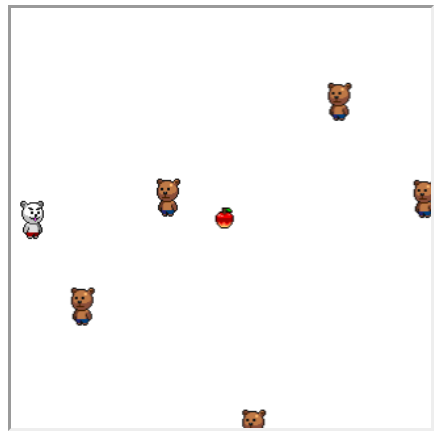
右から敵のくまさんが登場します。白くまさんが歩いたりすれば右に進んでいるように見えますね。もうほぼシューティングゲームです。
次はこのシューティングにルールを追加して、当たり判定やゲームオーバーを追加します。
enchant(); // initialize
var game = new Core(320, 320);
game.preload('/js/enchant/images/chara1.png', '/js/enchant/images/icon0.png'); // preload image
game.fps = 20;
game.onload = function(){
// make new class for player
var Player = enchant.Class.create(enchant.Sprite, {
initialize: function(){
enchant.Sprite.call(this, 32, 32);
this.image = game.assets['/js/enchant/images/chara1.png'];
this.frame = 5; // set image data
game.rootScene.addChild(this); // add to canvas
}
});
// make new class for apple
var Apple = enchant.Class.create(enchant.Sprite, {
initialize: function(){
enchant.Sprite.call(this, 16, 16);
this.image = game.assets['/js/enchant/images/icon0.png']; // set image
this.moveTo(16, player.y + 8); // move to the position
this.tl.moveBy(320, 0, 30); // set movement
this.frame = 15; // set image data
game.rootScene.addChild(this); // add to canvas
}
});
// make new class for enemy
var Enemy = enchant.Class.create(enchant.Sprite, {
initialize: function(){
enchant.Sprite.call(this, 32, 32);
this.image = game.assets['/js/enchant/images/chara1.png']; // set image
this.moveTo(320, Math.floor(Math.random() * 320)); // set position
this.scaleX = -1;
this.tl.moveBy(-360, 0, 160); // set movement
game.rootScene.addChild(this); // canvas
}
});
var player = new Player();
// generate enemy every 60 frames
game.rootScene.tl.then(function() {
var enemy = new Enemy();
}).delay(30).loop(); // wait 60 frames and loop it!
// add event listener (called when click/touch started)
game.rootScene.on('touchstart', function(evt){
player.y = evt.localY; // set position to touch-y position
var apple = new Apple();
});
// add event listener (called when click/touch moved)
game.rootScene.on('touchmove', function(evt){
player.y = evt.localY; // set position to touch-y position
});
var score = 0;
game.rootScene.on('enterframe', function(){
var hits = Apple.intersect(Enemy);
for(var i = 0, len = hits.length; i < len; i++){
game.rootScene.removeChild(hits[i][0]);
game.rootScene.removeChild(hits[i][1]);
score ++;
}
});
player.tl.delay(game.fps * 10).then(function(){
alert('game over! score: ' + score);
game.stop();
});
};
game.start(); // start your game!実行結果