HTML5から使えるデータの経過、残量の表現です。
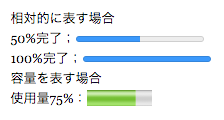
- 相対的に表す場合
50%完了; -
<progress max="100" value="50">今これくらい</progress> - 100%完了;
-
<progress max="100" value="100">今これくらい</progress> - 容量を表す場合
使用量75%:75% -
<meter value="75" min="0" max="100">75%</meter>
OS、ブラウザによって見え方が違うのでいろいろ試してみましょう。