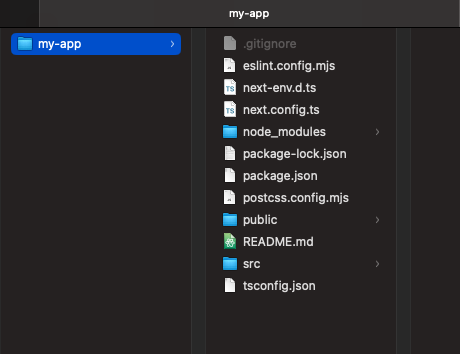
開発したいディレクトを準備して、コマンドラインを準備しましょう。
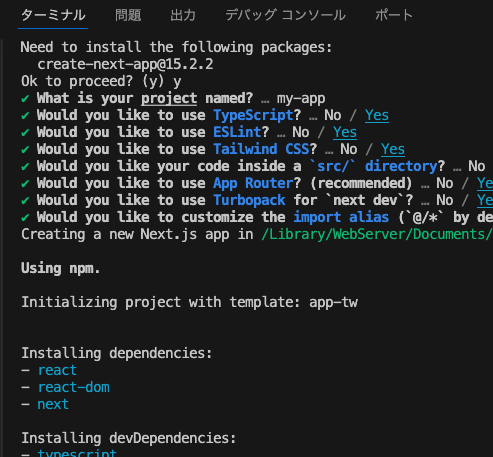
npx create-next-app@latest上記のコマンドをnodejsが動く環境で実行。GoGo。
Need to install the following packages:
create-next-app@15.2.2
Ok to proceed? (y) 確認されるので、yと打とう
What is your project named? › my-appプロジェクト名を聞かれる。デフォルトで良ければエンター。
Would you like to use TypeScript? › No / YesTypeScriptを使うか聞かれるぞ yes
Would you like to use ESLint? › No / YesESLintはコードをレビューしてくれるツールらしい。触れておこう。
Would you like to use Tailwind CSS? › No / YesTailwind CSS なにそれ美味しそう
Would you like your code inside a `src/` directory? › No / Yesそうしたほうがよいのなら従うぜ。
Would you like to use App Router? (recommended) › No / Yesルーティング機能を使ってみたいのでYes
Would you like to use Turbopack for `next dev`? › No / YesデフォルトNoだけどyesにしてしまった。
Would you like to customize the import alias (`@/*` by default)? › No / YesこれだけはNoがアクティブなので、直感もNo。個人の好み。


 参考サイト:
参考サイト: