typescriptでは変数の型の指定があるので、配列でも型の指定がある以下のようになる。
JSと比較しながらこれだけは押さえたいところを書いておきます。
js
let demoArr = ["a", "b", "c"];ts
let demoArr: string[] = ['a', 'b', 'c'];js
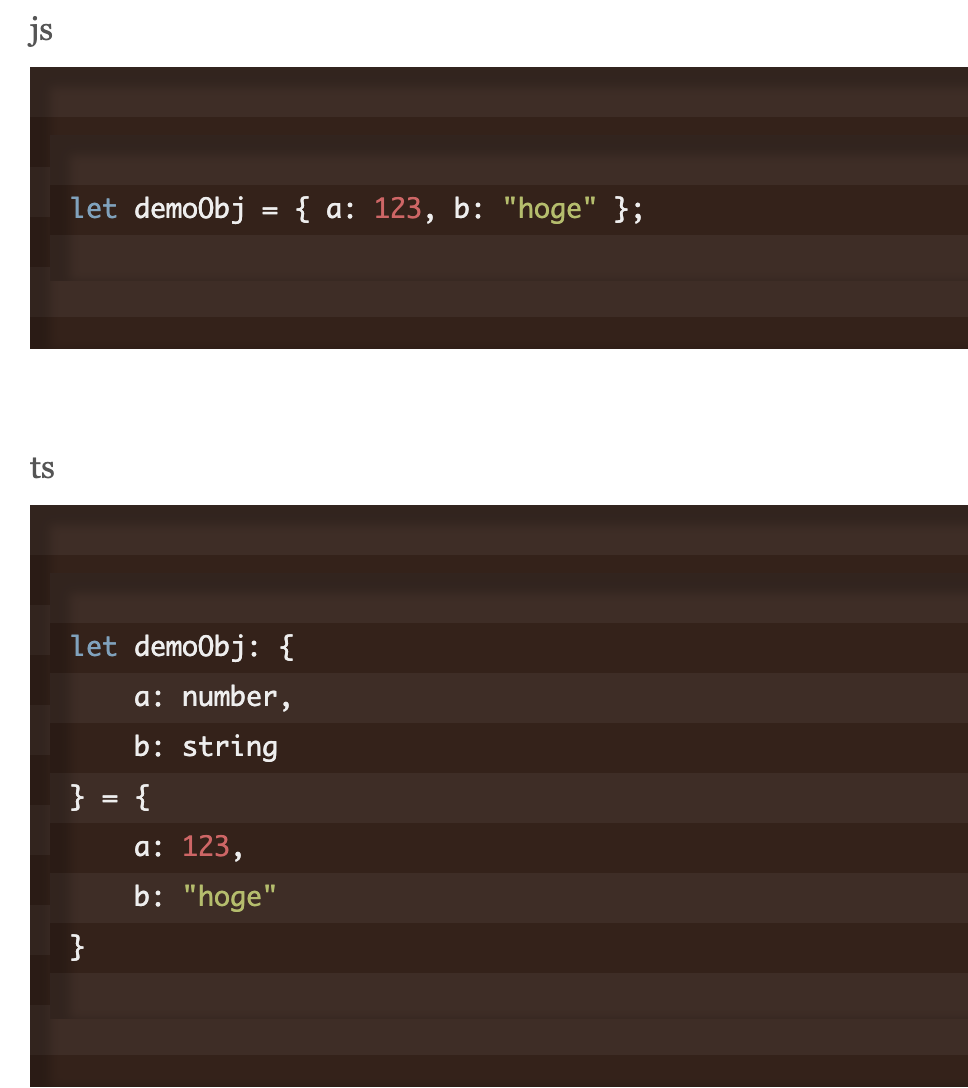
let demoObj = { a: 123, b: "hoge" };ts
let demoObj: {
a: number,
b: string
} = {
a: 123,
b: "hoge"
}ts
type myDataType = {
a: string;
b: number;
c?: string;
}
let myDate1: myDataType = { a: '文字列', b: 123 }
let myDate2: myDataType = { a: '文字列', b: 321, c: 'データがあれば追加する' }