XMLHttpRequestの関数を利用します。
XMLとありますが、JSONを使うケースが多いためJSONの例を掲載します。
const xhr = new XMLHttpRequest();
// 同じドメインのJSONを指定
xhr.open("GET", 'https://www.kipure.com/sample/json_common_arrival');
//リクエスト送信
xhr.send();
// 自動的に呼ばれる関数
xhr.onreadystatechange = function () {
// readyStateは、呼び出しの状態を表す
1:open()が完了
2:send()が完了、ヘッダー情報取得
3:リクエストロード中有
4:リクエストが完了読み込み済
// statusは、httpステータスで200が正常値。
if (xhr.readyState == 4 && xhr.status == 200) {
// jsonをオブジェクトに変更
const data_arr = JSON.parse(xhr.responseText);
for (var i = 0; i < data_arr.left_post_list.length; i++) {
console.log(" title: " + data_arr.left_post_list[i].post_title );
if (i == 10) {
break;
}
}
}
}
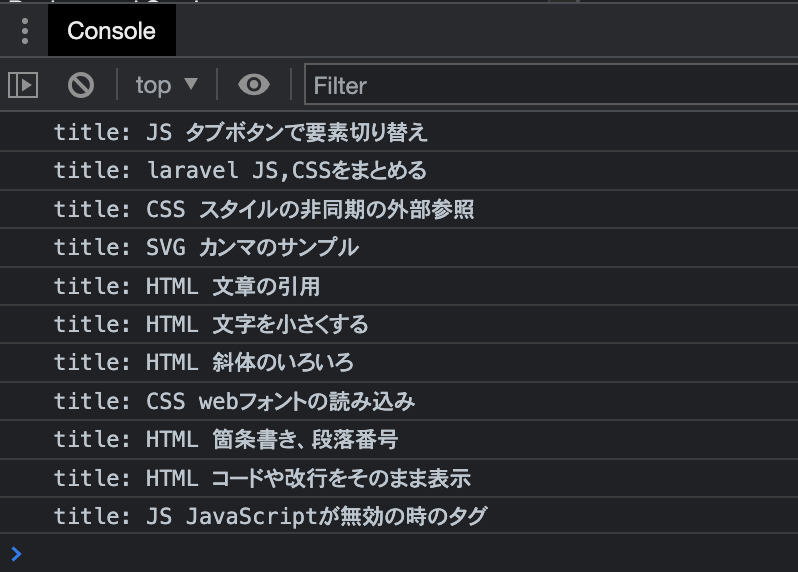
読み込み結果はコンソール画面に以下のようになります。