ulのliタグはよく使うものの、大体デザインの都合上スタイルを無効にしてしまいます。
一旦それは置いといて改めてデフォルトの表示を確認するサンプルです。
- デフォルト
- disc:デフォルトの黒丸
- circle:白抜きの丸
- square:黒い四角
ソースはこちら
<ul>
<li>デフォルト</li>
<li style="list-style-type: disc">disc:デフォルトの黒丸</li>
<li style="list-style-type: circle">circle:白抜きの丸</li>
<li style="list-style-type: square">square:黒い四角</li>
</ul>
続いて、数字のつく箇条書き、olタグについて
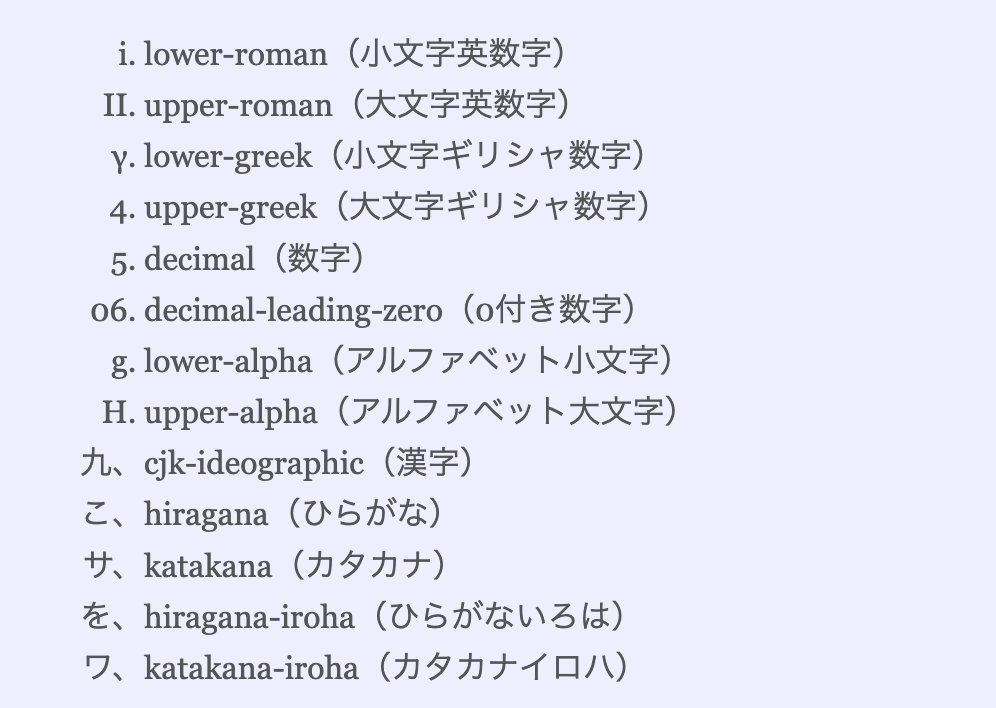
- lower-roman(小文字英数字)
- upper-roman(大文字英数字)
- lower-greek(小文字ギリシャ数字)
- upper-greek(大文字ギリシャ数字)
- decimal(数字)
- decimal-leading-zero(0付き数字)
- lower-alpha(アルファベット小文字)
- upper-alpha(アルファベット大文字)
- cjk-ideographic(漢字)
- hiragana(ひらがな)
- katakana(カタカナ)
- hiragana-iroha(ひらがないろは)
- katakana-iroha(カタカナイロハ)
ソースはこちら
<ol>
<li style="list-style-type: lower-roman">lower-roman(小文字英数字)</li>
<li style="list-style-type: upper-roman">upper-roman(大文字英数字)</li>
<li style="list-style-type: lower-greek">lower-greek(小文字ギリシャ数字)</li>
<li style="list-style-type: upper-greek">upper-greek(大文字ギリシャ数字)</li>
<li style="list-style-type: decimal">decimal(数字)</li>
<li style="list-style-type: decimal-leading-zero">decimal-leading-zero(0付き数字)</li>
<li style="list-style-type: lower-alpha">lower-alpha(アルファベット小文字)</li>
<li style="list-style-type: upper-alpha">upper-alpha(アルファベット大文字)</li>
<li style="list-style-type: cjk-ideographic">cjk-ideographic(漢字)</li>
<li style="list-style-type: hiragana">hiragana(ひらがな)</li>
<li style="list-style-type: katakana">katakana(カタカナ)</li>
<li style="list-style-type: hiragana-iroha">hiragana-iroha(ひらがないろは)</li>
<li style="list-style-type: katakana-iroha">katakana-iroha(カタカナイロハ)</li>
</ol>
数字をカウントダウンする例
- にわとり
- ひよこ
- たまご
<ol reversed>
<li>にわとり</li>
<li>ひよこ</li>
<li>たまご</li>
</ol>
数字を途中から始める例
- さる
- とり
- いぬ
<ol start="10">
<li>さる</li>
<li>とり</li>
<li>いぬ</li>
</ol>段落のテーマと説明をセットで記述する例
- 題目
- 説明はここに記述する
- テーマ
- ディスクリプション
- dtのtはtheme
- ddのdはdescriptionのdです。
<dl>
<dt>題目</dt>
<dd>説明はここに記述する</dd>
<dt>テーマ</dt>
<dd>ディスクリプション</dd>
<dt>dtのtはtheme</dt>
<dd>ddのdはdescriptionのdです。</dd>
</dl>