一つの要素を書き換えるパターンと、押すたびに増えるパターンをJSのみで実装します。
ボタンを押すと下部の枠にHTMLの要素が追加されます。
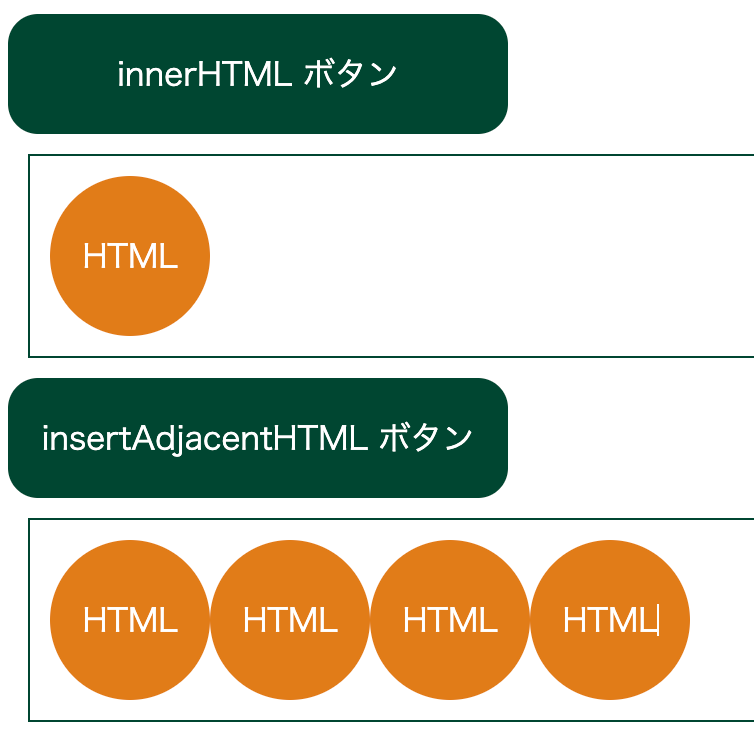
innerHTMLの例
innerHTML ボタン
↑HTMLが一つ追加され、ボタンを押しても、上書きされて増えません。
insertAdjacentHTMLの例
insertAdjacentHTML ボタン
↑HTMLが一つ追加され、ボタンを押すたびに、要素が追加されます。
JS
//ボタンの要素
const btn1 = document.getElementById('demo_btn1');
const btn2 = document.getElementById('demo_btn2');
//出力の要素
const op1 = document.getElementById('demo_op1');
const op2 = document.getElementById('demo_op2');
//クリックの動作
btn1.addEventListener('click', inner);
btn2.addEventListener('click', insert);
//イベントの内容
function inner(event) {
op1.innerHTML='<div class="demo_item">HTML</div>';
}
function insert(event) {
op2.insertAdjacentHTML('afterbegin', '<div class="demo_item">HTML</div>');
}
CSS
#demo_btn1,#demo_btn2{
text-align: center;
width: 220px;
height: 50px;
border-radius: 15px;
padding: 5px 15px;
font-size: 16px;
line-height: 50px;
background-color: #014631;
color: #FFF;
cursor: pointer;
user-select: none;
}
#demo_op1,#demo_op2{
margin: 10px;
border: solid 1px #014631;
padding: 10px;
display: flex;
}
.demo_item{
border-radius: 50%;
background-color: #df7c04;
color: #FFF;
width: 80px;
height: 80px;
line-height: 80px;
text-align: center;
}