idで1箇所のみに実装するケースと、classで複数箇所に実装するケースがあります。
よく見かけるサンプルはidのケースですが、実際サービスに実装するときはclassのほうが効率的なことがよくあります。
idのサンプル
demo_id
上記のボタンをクリックすると以下の枠に押された要素が出力されます。
JSはこちら
//idの要素の取得
const demo_id_item = document.getElementById('demo_id');
demo_id_item.onclick = function(e){
op1.innerHTML='demo_idが押されました';
}
同じ演出をするボタンは、何箇所も実装することが多いので、その場合はClassを使います。
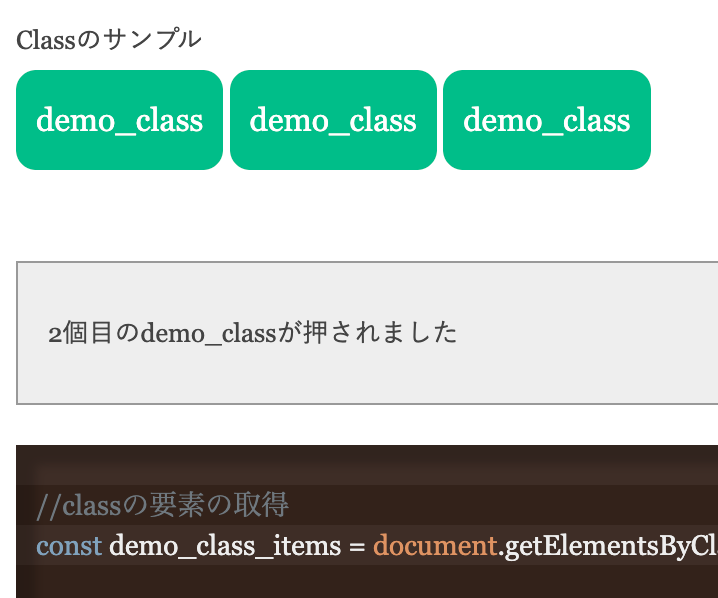
Classのサンプル
demo_class
demo_class
demo_class
//classの要素の取得
const demo_class_items = document.getElementsByClassName('demo_class');
for(let i = 0; i < demo_class_items.length; i++){
demo_class_items[i].onclick = function(e){
n = i+1;
op2.innerHTML= n+'個目のdemo_classが押されました';
}
}
サンプル全体のJS
//idの要素の取得
const demo_id_item = document.getElementById('demo_id');
demo_id_item.onclick = function(e){
op1.innerHTML='demo_idが押されました';
}
//classの要素の取得
const demo_class_items = document.getElementsByClassName('demo_class');
for(let i = 0; i < demo_class_items.length; i++){
demo_class_items[i].onclick = function(e){
n = i+1;
op2.innerHTML= n+'個目のdemo_classが押されました';
}
}
//出力する部分の要素
const op1 = document.getElementById('demo_output1');
const op2 = document.getElementById('demo_output2');
CSS
#demo_id{
position: relative;
overflow: hidden;
text-decoration: none;
display:block;
text-align: center;
width: 170px;
height: 30px;
line-height: 30px;
border-radius: 10px;
padding: 10px;
margin: 0px 0 20px;
font-size: 16px;
background-color: #01be86;
color: #FFF;
cursor: pointer;
user-select: none;
}
.demo_class{
position: relative;
overflow: hidden;
text-decoration: none;
display:inline-block;
text-align: center;
width: auto;
height: 30px;
line-height: 30px;
border-radius: 10px;
padding: 10px;
margin: 0px 0 20px;
font-size: 16px;
background-color: #01be86;
color: #FFF;
cursor: pointer;
user-select: none;
}
#demo_id:hover,
.demo_class:hover{
opacity: 0.8;
}
#demo_output1,
#demo_output2{
border: solid 1px #999;
background-color: #eee;
padding: 15px;
margin: 20px 0;
height: 40px;
line-height:40px;
}