同じデザインの連続した要素の中で、一部分だけスタイルを反映したときがあります。
そんな時のサンプルです。
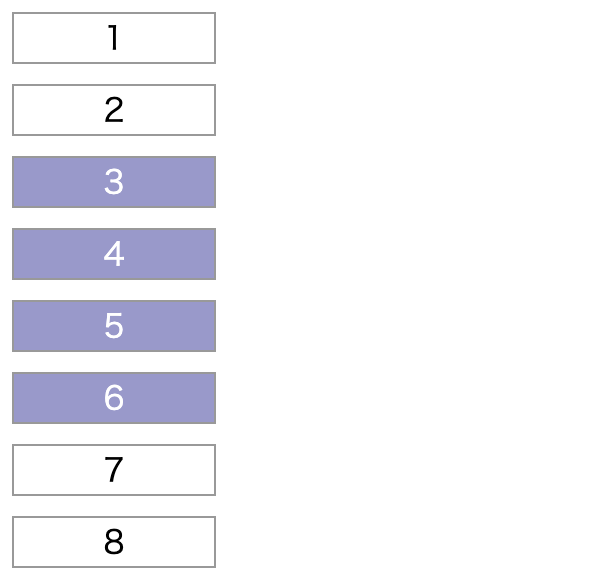
以下のサンプルは3番目から6番目だけ色を変えています。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
ポイントはこの部分。
ul.demo li:nth-child(n+3):nth-child(-n+6)
CSSの全体はこちら。
ul.demo{
list-style-type: none;
padding: 0;
}
ul.demo li{
width: 100px;
text-align: center;
border: solid 1px #999;
margin: 0 0 10px;
}
ul.demo li:nth-child(n+3):nth-child(-n+6){
background-color: #99c;
color: #FFF;
}
HTML
<ul class="demo">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>