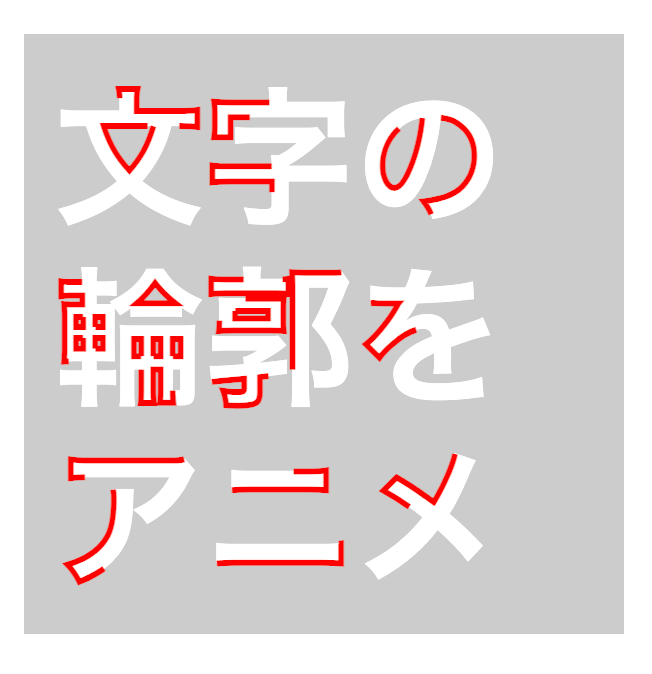
SVGのテキストの輪郭の破線の間隔をアニメーションすることによって、文字の縁取りをするような表現になります。
SVG
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" class="demo">
<text x="10" y="60" font-size="50" class="demo">
文字の
</text>
<text x="10" y="120" font-size="50" class="demo">
輪郭を
</text>
<text x="10" y="180" font-size="50" class="demo">
アニメ
</text>
</svg>CSS
<style>
svg.demo{
margin:20px;
width: 300px;
display:block;
margin:40px;
background-color: #CCC;
}
text.demo{
fill:#FFF;
font-weight:900;
stroke:#F00;
stroke-width: 2px;
stroke-dasharray: 500;
animation: demo_kururi ease 5s infinite;
}
@keyframes demo_kururi {
from {
stroke-dashoffset: 500;
}
to {
stroke-dashoffset: 0;
}
}
</style>