伸縮の開始位置やアニメーションへの応用を実装してみました。
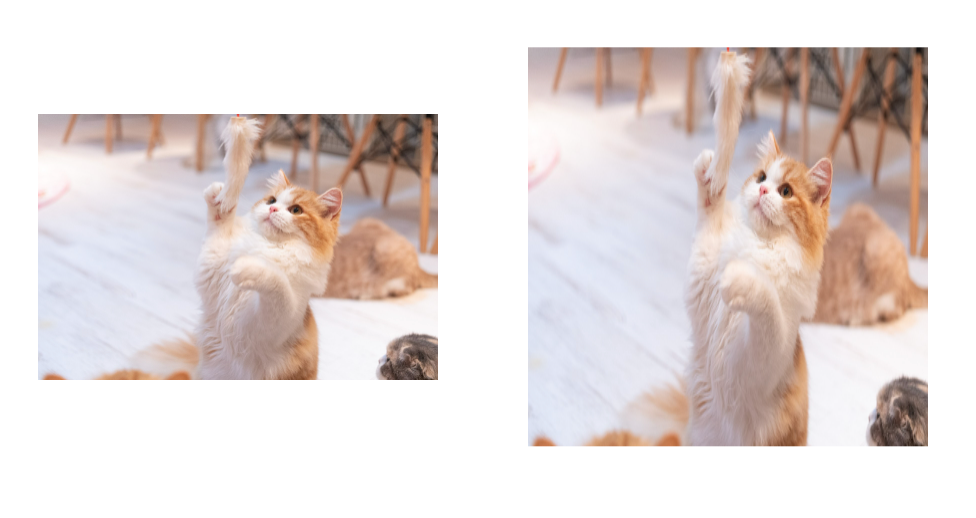
通常の画像はこちら

CSSで縦に要素を伸ばすとこのようになります。

.demo_1 {
width: 200px;
transform: scaleY(1.5);
}デフォルトで画像の中央から引き伸ばされます。scaleXにすれば横の伸縮の倍率を指定できます。
引き伸ばす位置を下に固定するには

.demo_2 {
width: 200px;
transform-origin: center bottom;
transform: scaleY(1.5);
}transform-originで開始位置を指定できます。一つ目は横、二つ目は縦の始点を指定できます。
次はアニメーションにしたパターンです。

.demo_ani {
width: 200px;
transform-origin: center bottom;
animation: pull 2s infinite;
}
@keyframes pull {
0% { transform: scaleY(1.0); }
50% { transform: scaleY(1.5); }
100% { transform: scaleY(1.0); }
}