OSで暗いところ用のダークなモードの切り替えは、だいぶ浸透してきました。
サイト側でも個別でダークモードを用意していたサイトもあるかもしれません。
やはりそれではUX的によろしくないのでCSSで連動することができるよう標準化されました。
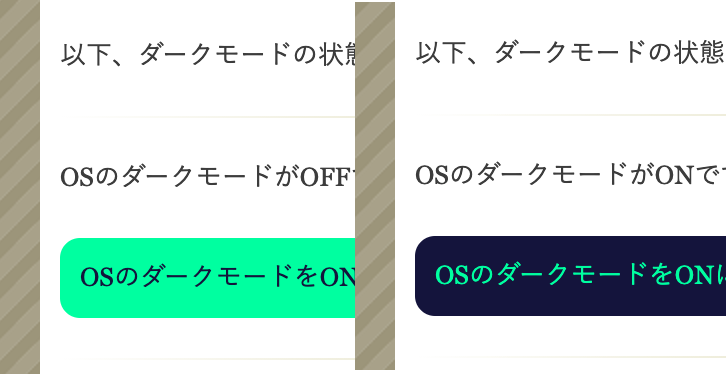
以下、ダークモードの状態を検知して、出し分けています。
OSのダークモードがOFFです
OSのダークモードがONです
OSのダークモードをONにしてアクセスするとこの部分のスタイルが反転します
@media で出しわけができます。
@media (prefers-color-scheme: dark) {} CSS
#demo_dark {
display: none;
}
#demo_div {
background-color: rgb(0, 255, 170);
color: rgb(20, 20, 68);
padding:10px;
margin:20px 0;
border-radius:10px;
}
@media (prefers-color-scheme: dark) {
#demo_normal {
display: none;
}
#demo_dark {
display: block;
}
#demo_div {
background-color: rgb(20, 20, 68);
color: rgb(0, 255, 170);
}
}