サーバ内に置かれているCSVを読み込み、HTMLを組みます。
jQueryとjQuery-CSVというライブラリを利用します。
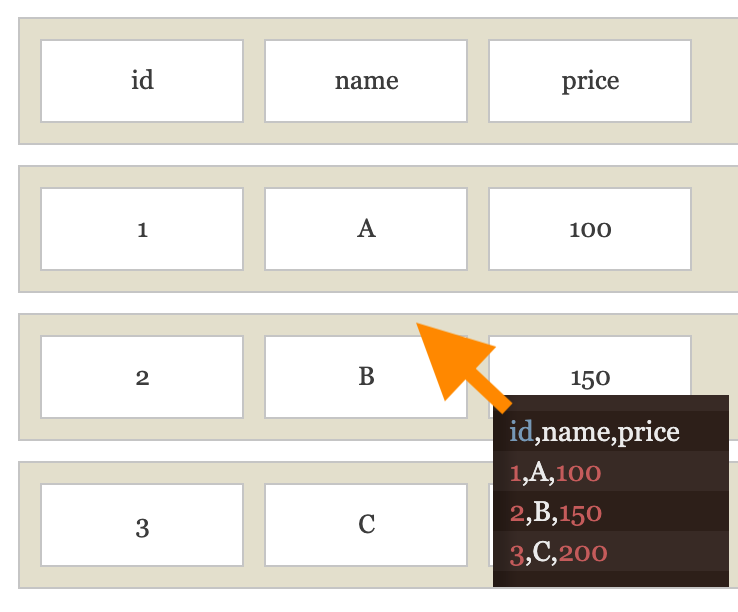
id,name,price
1,A,100
2,B,150
3,C,200
こんなデータがdata.csvという名前で保存されているとします。
それを読み込み以下のようなHTMLを組み上げます。
JS
$(function() {
function CSV_parser(data) {
// CSVを配列で読み込む
var csv = $.csv.toArrays(data);
var html = '';
$(csv).each(function(i) {
//データがあれば実行 ない場合は左に詰めるので注意
if (this.length > 0) {
html += '<div class="row">';
$(this).each(function() {
html += '<div class="cell">' + this + '</div>';
});
html += '</div>';
}
//処理を追加
$("#result").append(html);
//リセット
html = "";
});
}
// CSVの読み込み jqueryのget関数 text型で読み込む
$.get('/trial/jquery/demo/345/data.csv', CSV_parser, 'text');
});
CSS
.row{
display: flex;
border:solid 1px #CCC;
padding: 10px 5px;
background-color: #e7e3d2;
margin:0 0 10px;
}
.cell{
border:solid 1px #CCC;
padding: 10px;
width: 80px;
text-align: center;
background-color: #FFF;
margin:0 5px 0px;
}jQuery-CSV のライブラリはこちら