HTMLのinputタグのtypeをrangeにすると、ブラウザのデフォルトのスライドUIが使えます。
ブラウザに依存するUIなので、そのまま使う方何かと安全ではありますが、デザインなどを変更したい場合があります。
その場合はCSSである程度加工が可能なので、まとめておきます。
HTML
<input type="range" min="0" max="100" step="1" value="20">
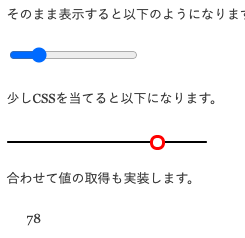
そのまま表示すると以下のようになります。
少しCSSを当てると以下になります。
合わせて値の取得も実装します。
HTML
<div id="demo_val"></div>
<input class="demo_slider" type="range" min="0" max="100" step="1" value="20">
CSS
input[type=range].demo_slider:focus {
outline: none;
}
input[type=range].demo_slider {
width: 200px;
margin: 5px 0;
background-color: transparent;
-webkit-appearance: none;
}
/* for Chorome,safari */
/* slider line */
input[type="range"].demo_slider::-webkit-slider-runnable-track {
background: rgba(0, 0, 0, 0.78);
border: 0.2px solid #010101;
border-radius: 1.3px;
width: 100%;
height: 2px;
cursor: pointer;
}
/* slider head */
input[type="range"].demo_slider::-webkit-slider-thumb {
margin-top: -7px;
width: 15px;
height: 15px;
background: #FFF;
border: 3px solid #F00;
border-radius: 12px;
cursor: pointer;
-webkit-appearance: none;
}
/* slider line focus */
input[type="range"].demo_slider:focus::-webkit-slider-runnable-track {
background: #0a0a0a;
}
/* for IE,Edge */
/* slider line */
input[type="range"].demo_slider::-ms-track {
background: transparent;
border-color: transparent;
border-width: 5.9px 0;
color: transparent;
width: 100%;
height: 2px;
cursor: pointer;
}
input[type="range"].demo_slider::-ms-fill-lower {
background: #000000;
border: 0.2px solid #010101;
border-radius: 2.6px;
}
input[type="range"].demo_slider::-ms-fill-upper {
background: rgba(0, 0, 0, 0.78);
border: 0.2px solid #010101;
border-radius: 2.6px;
}
/* slider head */
input[type="range"].demo_slider::-ms-thumb {
width: 15px;
height: 15px;
background: #000000;
border: 3px solid #F00;
border-radius: 12px;
cursor: pointer;
margin-top: 0px;
}
/* slider line focus */
input[type="range"].demo_slider:focus::-ms-fill-lower {
background: #0a0a0a;
}
input[type="range"].demo_slider:focus::-ms-fill-upper {
background: #0a0a0a;
}
#demo_val{
margin: 20px;
}
JS
$(document).ready(function(){
val = $('.demo_slider').val();
$('#demo_val').html(val);
});
$('.demo_slider').on('change', function() {
val = $(this).val();
$('#demo_val').html(val);
});