ブラウザで文字を選択した状態になると、その値をJSで検知することができます。
選択した文字を抽出したり、その文字を使って他のAPIに情報を連携するサンプルを実装しました。
下記のサンプルでは、選択した文字がFacebookのシェア入力欄にデフォルトで書き込みされるようになっています。
下記の点線内の文章で、任意に文字を選択してみてください。
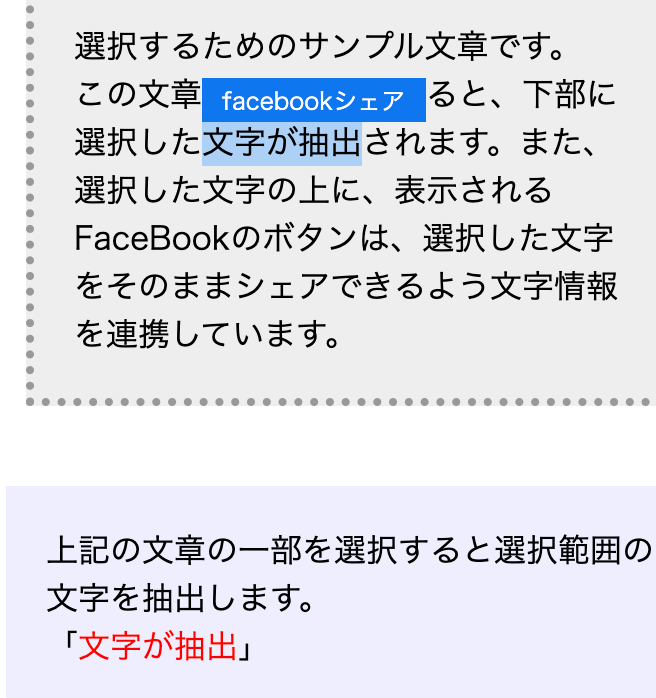
選択するためのサンプル文章です。
この文章の文字を選択すると、下部に選択した文字が抽出されます。また、選択した文字の上に、表示されるFacebookのボタンは、選択した文字をそのままシェアできるよう文字情報を連携しています。
この文章の文字を選択すると、下部に選択した文字が抽出されます。また、選択した文字の上に、表示されるFacebookのボタンは、選択した文字をそのままシェアできるよう文字情報を連携しています。
上記の文章の一部を選択すると選択範囲の文字を抽出します。
「(選択させてません)」
「(選択させてません)」
JSは以下のようになります。
このサンプルはjQueryも使っています。
$(function(){
$("#demo_text").on('mouseup', function(e){ //mouseupでイベント発火
var select_str;
if(window.getSelection){
//選択があれば
select_area_id = window.getSelection().baseNode.parentElement.id; //選択範囲の親のIDを取得
select_str = window.getSelection().toString(); //選択範囲のテキストを取得
if(select_str !== '' && select_str !== '\n'){
//選択テキストがあれば
if(select_area_id == 'demo_text'){
//特定の親IDのエリアであれば
$("#demo_select_data span.str").text(select_str);
$("#demo_fb").html('facebookシェア');
f="https://www.facebook.com/share.php";
u="https%3A%2F%2Fwww.kipure.com%2F";
t=encodeURI("シェアボタンテスト");
q=encodeURI(select_str);
fs=f+'?u='+u+'&t='+t+'"e='+q;
$("#demo_fb a").attr("href",fs);
const pos = window.getSelection().getRangeAt(0).getBoundingClientRect()
$("#demo_fb").css("top",pos.y - 24);
$("#demo_fb").css("left",pos.x);
$("#demo_fb").fadeIn();
}
}else{
//選択テキストがなければ
$("#demo_fb").hide();
}
}
});
});