ユーザーに画像か何かの要素の上で、直線を引かせたいときがあるとします。(稀ですが)
開始の点と終了の点をクリックすると、要素の上に直線が現れます。
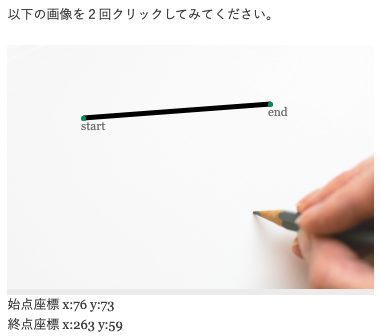
以下の画像を2回クリックしてみてください。

始点座標
終点座標
終点座標
要素を2回クリックするとき、1回目と2回目で違う動きになるよう分岐しています。
クリックごとに点となる要素を配置し、2回目のクリックの時に要素同士の位置を使ってSVGで線を配置しています。
以下がこのJSです
var btn_sw=1;
$("#demo_stage").on("click",function(e){
if(btn_sw==1){
x = e.offsetX;
y = e.offsetY;
$("#demo_txt1").remove();
$("#demo_txt2").remove();
$("#demo_svg").remove();
$("#demo_stage").append('<div id="demo_txt1" style="left:'+x+'px;top:'+y+'px;">start</div>');
$("#demo_start_xy").html('x:'+x+' y:'+y+'');
btn_sw=2;
}else if(btn_sw==2){
x = e.offsetX;
y = e.offsetY;
$("#demo_txt2").remove();
$("#demo_stage").append('<div id="demo_txt2" style="left:'+x+'px;top:'+y+'px;">end</div>');
p1 = $("#demo_txt1").position();
p2 = $("#demo_txt2").position();
x1 = p1.left;
y1 = p1.top;
x2 = p2.left;
y2 = p2.top;
$("#demo_svg").remove();
$("#demo_stage").append('<svg width="600" height="400" id="demo_svg"><line x1="'+x1+'" y1="'+y1+'" x2='+x2+' y2='+y2+' stroke="#000" stroke-width="5px"/></svg>');
$("#demo_end_xy").html('x:'+x+' y:'+y+'');
btn_sw=1;
}
});