抽出した色をカラーチャートのようにjQueryで整形してみました。
色の情報はRGBAで抽出されます。
Aは透明度なので今回は無視。
重複する色はユニークにし、多く使われている色の順に並び替えを行っています。
まずは、色を分析する画像を表示

上記で表示した画像をキャンバスで表示
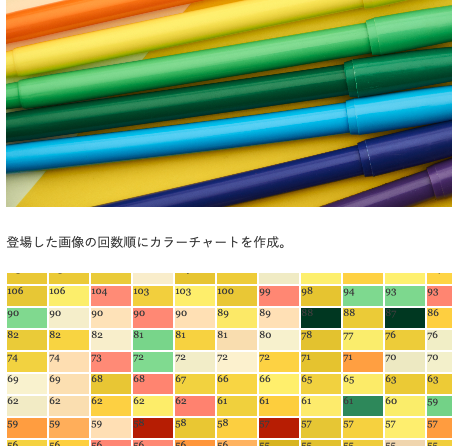
登場した画像の回数順にカラーチャートを作成。
今回のJSはこちら
//画像を分析するので読み込んでから発火
//$(function(){ にはしない
$(window).load(function(){
var $img = $('#demo_image');
var imgW = $img.width();
var imgH = $img.height();
//取得した画像サイズのcanvasを追加
$("#demo_space").append('<canvas id="myCanvas" width="'+imgW+'" height="'+imgH+'"></canvas>');
//キャンパスに描画するためのコンテキストを用意する
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');
//取得した画像を新しいオブジェクトとして生成する
var image = new Image();
image.src = $img.attr("src");
// 描画する
// drawImage(image.src,開始X,開始Y,終点X,終点Y,リサイズ開始X,リサイズ開始Y,リサイズ終点X,リサイズ終点Y)
ctx.drawImage(image, 0, 0, image.width, image.height, 0, 0, imgW, imgH);
// 元画像のサイズのまま描画する場合、ctx.drawImage(image, 0, 0)でよい
var imageData = ctx.getImageData(0,0,imgW,imgH); //全体のカラー情報を取得
// イメージデータを取得する
var data = imageData.data;
array_elements = [];
// 1ピクセルずつ確認して
// rgbaの数字がひたすらカンマ区切りで取得できるので3つだけ配列に入れていく
for(let i = 0, len = data.length; i < len; i += 4) {
r = data[i];
g = data[i + 1];
b = data[i + 2];
array_elements.push(r+','+g+','+b);
}
// ユニーク化するために昇順にする
array_elements.sort();
//文字列のカウントとユニーク化
var current = null;
var cnt = 0;
uniq_arr = [];
ii=0;
for (var i = 0; i < array_elements.length; i++) {
if (array_elements[i] != current) {
if (cnt > 0) {
uniq_arr[ii]={color:current,cnt:cnt}
ii++;
}
current = array_elements[i];
cnt = 1;
} else {
cnt++;
}
}
if (cnt > 0) {
uniq_arr[ii]={color:current,cnt:cnt}
ii++;
}
//降順
uniq_arr.sort(function(a,b){
if(a.cnt>b.cnt) return -1;
if(a.cnt < b.cnt) return 1;
return 0;
});
//ユニークになった配列はこちら
//console.log(uniq_arr);
// 1000色分多い順に取り出すよ
for (var i = 0; i < 1000; i++) {
console.log(uniq_arr[i].cnt);
$("#result").append('<div class="demo_color" style="background-color:rgb('+uniq_arr[i].color+')">'
+uniq_arr[i].cnt
+'</div>')
}
});