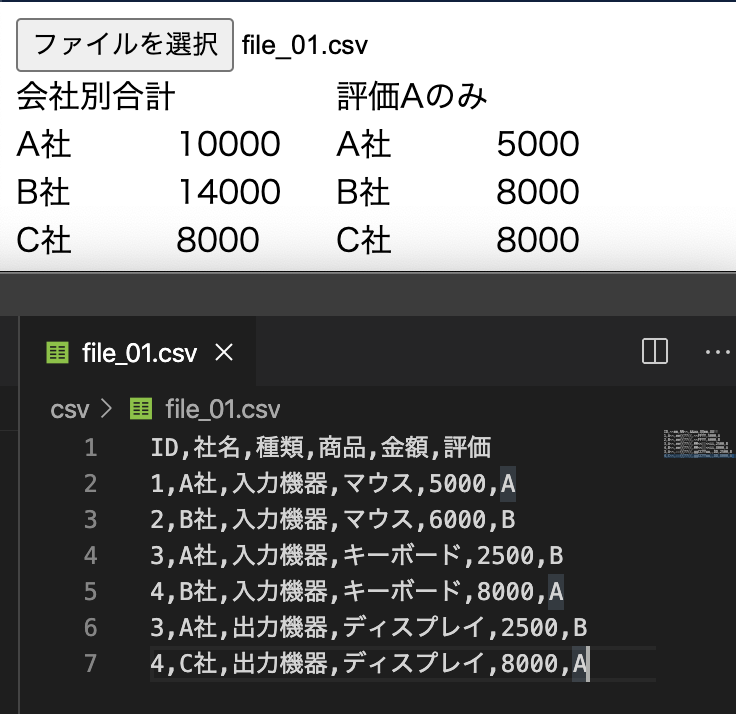
以下のようなCSVがあったとします。
その中で金額の値を合算するJavaScriptのサンプルです。
ID,社名,種類,商品,金額,評価
1,A社,入力機器,マウス,5000,A
2,B社,入力機器,マウス,6000,B
3,A社,入力機器,キーボード,2500,B
4,B社,入力機器,キーボード,8000,A
3,A社,出力機器,ディスプレイ,2500,B
4,C社,出力機器,ディスプレイ,8000,A
HTMLはこちら
<input type="file" name="select" id="demo_btn">
<div id="demo_result"></div>
JSはこちら
// 読み込みボタンがchangeになったら実行
var read_btn = document.querySelector("#demo_btn");
read_btn.addEventListener("change", file_read, false);
function file_read(event) {
// 読み込まれたファイルの情報をセット
var file = event.target.files[0];
var name = file.name;
var pattern = '.csv';
// csvファイルのチェック
if(name.indexOf(pattern) > -1){
// readerオブジェクトを作成
var reader = new FileReader();
// ファイル読み取り
reader.readAsText(file);
// 読み込まれたファイルデータを渡す
reader.onload = function(e) {
//make_view(e.target.result);
make_view2(e.target.result);
};
// 読み込みに失敗した場合
reader.onerror = function() {
alert("ファイルが読み取れません");
};
}
}
function make_view2(csvarr){
//改行ごとに配列にする
var tmp = csvarr.split("\n");
var data = [];
for (var i = 0; i < tmp.length; i++) {
data[i] = tmp[i].split(",");
}
//一列目削除
data.shift();
//2カラム取得
var c2 = [];
for (var i = 0; i < data.length; i++) {
c2[i] = data[i][1];
}
c2_uniq = uniq(c2);
$("#demo_result").append('< div id="demo_all">< /div>');
$("#demo_all").append('< div>会社別合計< /div>');
for (var i = 0; i < c2_uniq.length; i++) {
res = sumif(data,4,c2_uniq[i],1);
append_view("#demo_all",c2_uniq[i],res);
}
$("#demo_result").append('< div id="demo_a">< /div>');
$("#demo_a").append('< div>評価Aのみ< /div>');
for (var i = 0; i < c2_uniq.length; i++) {
res = sumif(data,4,'A',5,c2_uniq[i],1);
append_view("#demo_a",c2_uniq[i],res);
}
}
//配列の値をユニークにする関数
function uniq(array) {
const uniquedArray = [];
for (const elem of array) {
if (uniquedArray.indexOf(elem) < 0)
uniquedArray.push(elem);
}
return uniquedArray;
}
//エクセルのsumifのような関数 2つまで追加条件が可能
//エクセルのセルのように二次元配列をdataに渡すとsum_xを足してくれる
//searchは探す値、search_xは探す列
function sumif(data,sum_x,search,search_x,search2,search_x2){
sum_result = 0;
for (var i = 0; i < data.length; i++) {
if(data[i][search_x] == search){
if(search_x2 && search_x2){
if(data[i][search_x2] == search2){
sum_result += Number(data[i][sum_x]);
}
}else{
sum_result += Number(data[i][sum_x]);
}
}
}
return sum_result;
}
//csvデータでHTMLを組む
function append_view(id,title,value) {
$(id).append('< div class="flex">'
+'< div>' + title + '< /div>'
+'< div>' + value + '< /div>'
+'< /div>');
}