フェイスブック製のJSライブラリReact.jsに触れてみました。
まずはこの本家のページをよく読みます。
ページは更新されて適宜ユーザ思いのチュートリアルが更新されています。
その中で以下のようなソースが出てきます。
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
これはJSXシンタックスという記述でJS内でタグのように記述できるもののようです。
次にこのスクリプトの部分を
src/helloworld.jsとして別ファイルに記述します。
src/helloworld.jsをビルドするツールをインストールします。
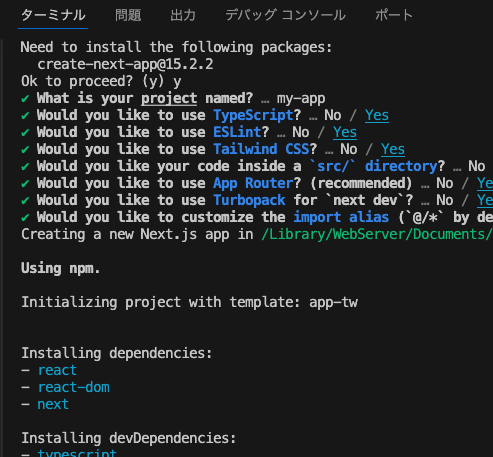
Macの場合はターミナルを立ち上げて以下のコマンドを流します。
npm install -g react-toolsnpmのコマンドを使う場合は、npm (node.js package manager) が必要になります。
npmのreact-toolsのページはこちら。
npm install -g react-toolsを実行時に私の場合エラーが出ました。
エラー内容が「権限がなくていろいろできない」的なものでしたので、以下のような権限変更で対応しました。
sudo chown -R $USER ~/.npm
sudo chown -R $USER /usr/local/lib/node_modules
sudo chown -R $USER /usr/localそして、先ほど作成したディレクトリに移動して以下のコマンドを実行。
jsx --harmony src/ build/すると src/helloworld.js が build/helloworld.js に変換されます。
build/helloworld.jsの内容は以下です。
ReactDOM.render(
React.createElement("h1", null, "Hello, world!"),
document.getElementById('root')
);このようにプレーンな記述で生成されます。
近々次のステップのチュートリアルもトライしましたら、また体験談を書かせていただきます。