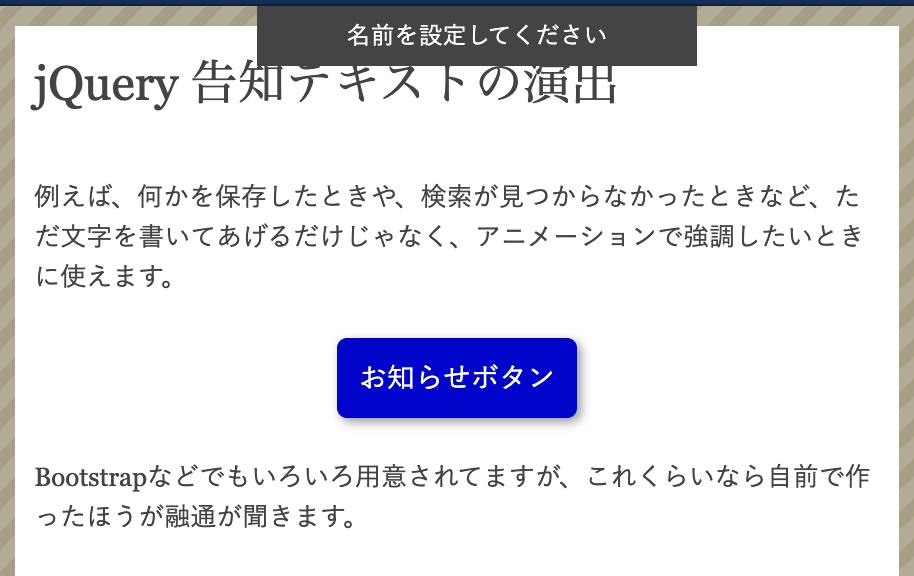
例えば、何かを保存したときや、検索が見つからなかったときなど、ただ文字を書いてあげるだけじゃなく、アニメーションで強調したいときに使えます。
お知らせボタン
Bootstrapなどでもいろいろ用意されてますが、これくらいなら自前で作ったほうが融通が聞きます。
JSで中身のテキストを出し分けることによって、いろんば場面で使えます。
文字が長い時はdelayの秒数を伸ばしてあげましょう。
個人的には、上や下から飛び出してくるトーストのような表現より、このくらい控えめでも充分伝わる思います。
HTMLはこれだけ
<div id="fadein_box"></div>
<div class="fadein_btn demo_btn">お知らせボタン</div>
JSもこれだけ
$(document).on('click', '.fadein_btn', function() {
$("#fadein_box").text('お知らせを記入してください').fadeIn().delay(2000).fadeOut();
});告知するテキストのスタイルがちょっと長め
#fadein_box{
z-index:100;
display:none;
height: 20px;
font-size:12px;
line-height: 20px;
position: fixed;
top:0;
left:50%;
margin-left: -100px;
background-color: #444;
color:#FFF;
width: 200px;
text-align: center;
padding: 5px 10px;
}