近年QRコードはだいぶ広まってきました。
URLを筆頭に長い文字や数字を打ち込むのが面倒なときの入力補助ツールになっています。
そこで今回はブラウザからカメラを起動させて、QRコードから値を取得してみたいと思います。
早速サンプルです。
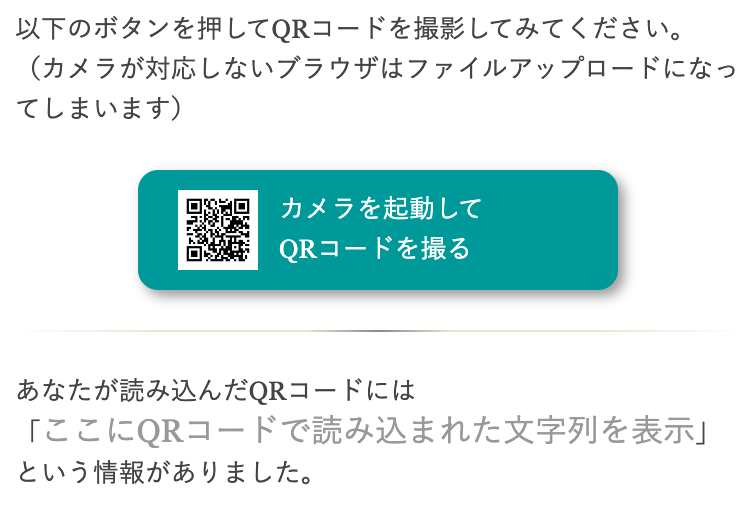
以下のボタンを押してQRコードを撮影してみてください。(カメラが対応しないブラウザはファイルアップロードになってしまいます)
あなたが読み込んだQRコードには
「ここにQRコードで読み込まれた文字列を表示」
という情報がありました。
上記にQRコードが持っている文字情報が表示されたら成功です。
このサンプルはこちらのライブラリを使っています。
https://github.com/sitepoint-editors/jsqrcode
まず、上記のライブラリからqr_packed.jsをDLするかして、JSを読み込んでください。
その後のJSはこちら
<script>
function readQRCamera(node) {
var reader = new FileReader();
reader.onload = function() {
node.value = "";
qrcode.callback = function(res) {
if(res instanceof Error) {
alert("QRコードが見つかりませんでした。写真を取り直してください。");
} else {
document.getElementById('demo_text').textContent = res;
}
};
qrcode.decode(reader.result);
};
reader.readAsDataURL(node.files[0]);
}
</script>HTMLはinputタグを使っているのですが、デザインをいじりにくいのでinputタグを非表示にし、labelタグで押せるようにしています。
<label class=demo_qr_btn>
<img src="https://www.kipure.com/shared/api/etc/qr/?str=https%3A%2F%2Fwww.kipure.com%2F">
カメラを起動して<br>QRコードを撮る
<input type=file
accept="image/*"
capture=environment
onchange="readQRCamera(this);"
tabindex=-1>
</label>