スマホなどの横幅が狭い画面で、人の名前や地名など動的に入ってくる文字を設置したいことがあります。
そんなときサーバーサイドで文字を切って「…」を付けて終わりにしがちです。
エンジニアとデザイナーのどちらが担うか悩ましいところでもあります。
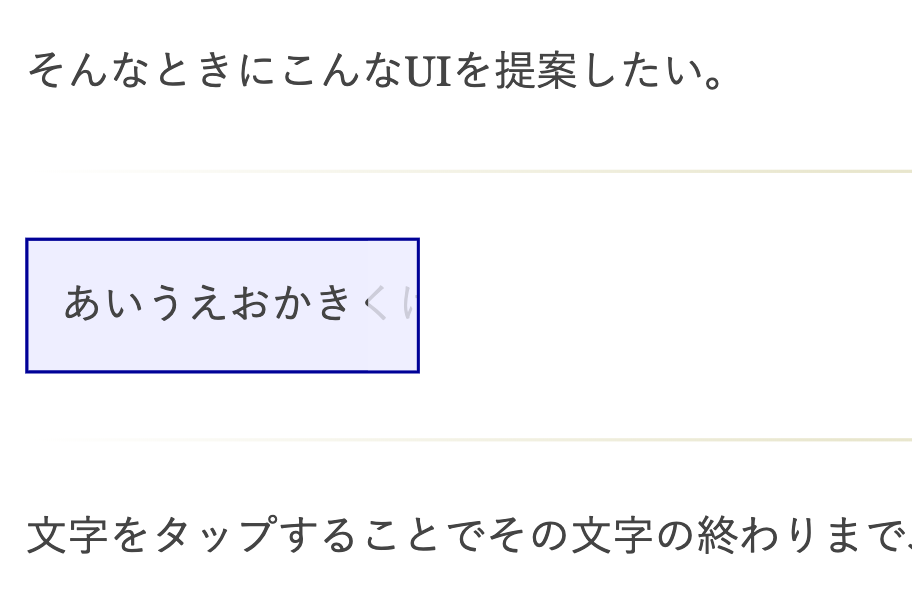
そんなときにこんなUIを提案します。
あいうえおかきくけこさしすせそ、これなら何文字でもいけるよ。
文字をタップすることでその文字の終わりまで、アニメーションさせています。
隠して入るもののソースとしては、文字を切っていないのでSEOにも悪くないはず。
ポイントは内側の文字のDIVの横幅と表示部分を計算してあげること。
「width:max-content;」という文字の幅を残してくれるCSSで「overflow:hidden;」させること。IE系は2020/1現在未対応だがスマホでは使えそう。
おまけだが、opacityで透過したDIVで文字の切れ目を薄くすること。(これでデザイン的に勘弁してほしいところ。)
jQueryのonとoffを使っているのは、タップしたときのアニメーションが長いので、その間に連打されないように制御しています。
ここまでできれば、見た目の調整はいろいろしていい感じにできそうです。
以下はJS
$(document).ready(function() {
pw = $("#demo_parent").width();
tw = $("#demo_text").width();
if(pw<tw){
ani_w = tw - pw;
ani_sp = ani_w * 50;
demo_btn();
}
function demo_btn(){
$("#demo_text").on("click" ,function(e) {
$("#demo_more").fadeOut();
console.log(1);
$(this).off();
$(this).animate({ left: '-'+ani_w +'px'}, ani_sp ,function(){
$(this).fadeOut(1000 ,function(){
$(this).css("left",0).fadeIn(1000);
$("#demo_more").fadeIn();
demo_btn();
});
});
});
}
});
CSSはこちら
#demo_parent{
width:100px;
height:20px;
line-height: 20px;
overflow: hidden;
padding:10px;
border:solid 1px #009;
background-color:#EEF;
position: relative;
margin:0 auto;
}
#demo_text{
display:block;
width:max-content;
position:relative;
cursor:pointer;
}
#demo_more{
height:20px;
line-height: 20px;
right:0px;
top:0px;
position: absolute;
padding:10px 10px 10px 5px;
border-left:0px;
background-color:#EEF;
opacity: 0.8;
}
}