ユーザとして、入力フォームを記入するページなどで、たくさん情報を記入したのに、操作ミスで他のサイトに飛んでしまったり、文字を削除するつもりでページが戻ってしまったりすることがあります。
サイト運営側としても、入力する気持ちがあるユーザを逃したくありません。不本意な操作ミスでやる気を無くされることは、避けたいところです。
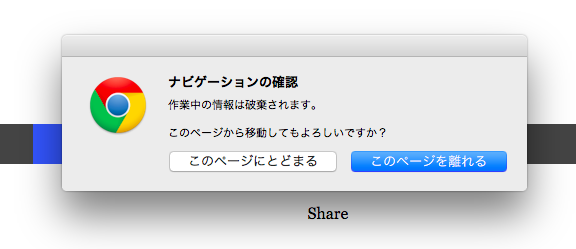
そこで、使いたいのがこの制御。「登録完了」や「次へ」以外のすべてのリンクに対して、「本当にページを離れますか?」という内容のポップアップを表示します。
しかし、使うべきところを間違えると、ページ内すべてのリンクに発動するため、気持ち悪さがあります。使い方には注意しましょう。