100vhを指定するとデバイスの縦幅いっぱいの高さとなります。
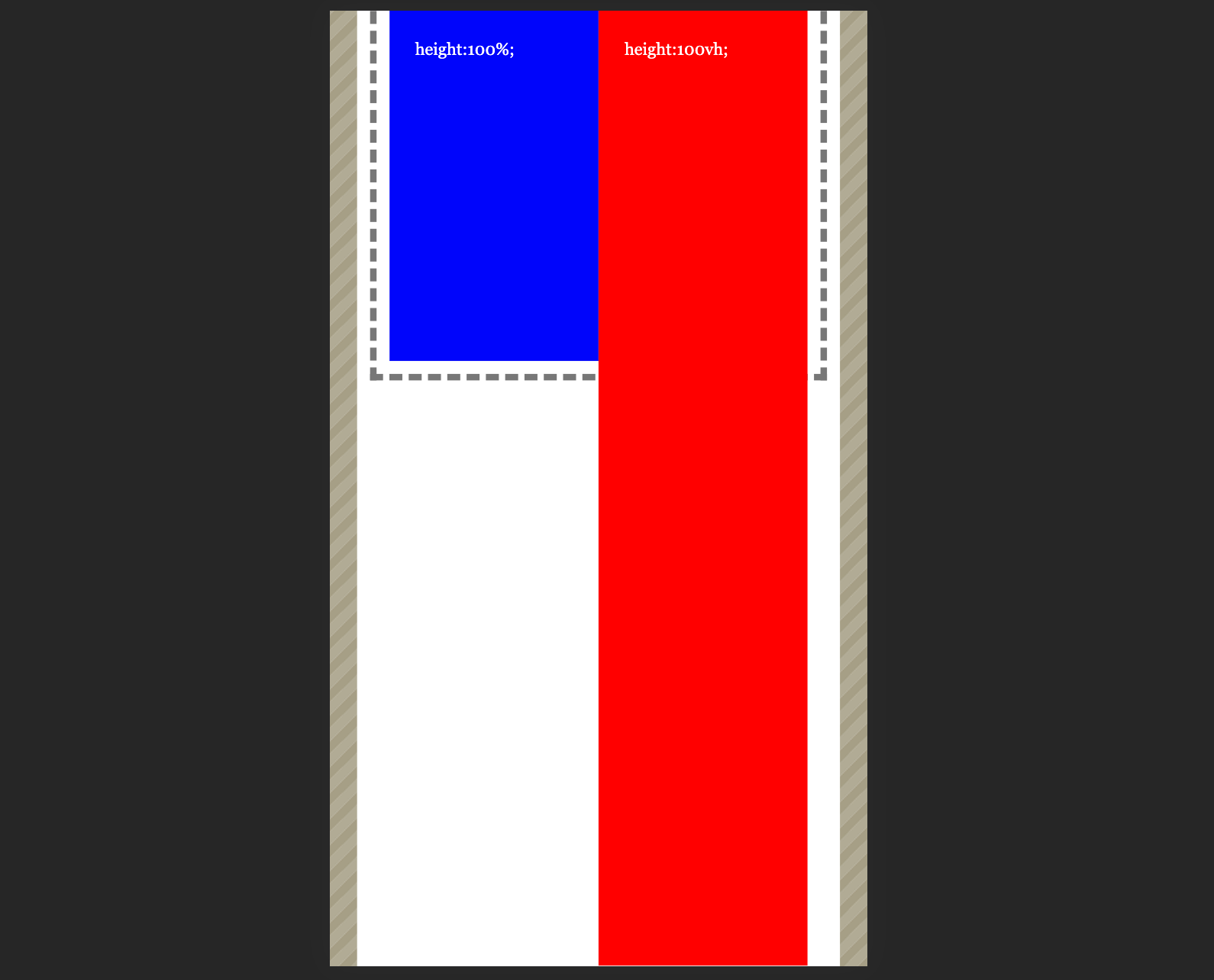
以下の親要素(破線の部分)の高さは300pxを指定しています。
height:100%;
height:100vh;
100%の場合は、親要素に対して目一杯の縦幅をとります。
対して100vhは、PCならブラウザの高さ、スマホなら画面の高さとなにがなんでも同じになります。
HTMLはこちら
<div class="demo_space">
<div class="demo_h_percent">height:100%;</div>
<div class="demo_vh blue">height:100vh;</div>
</div>
CSSはこちら
<style>
.demo_space{
height:300px;
border:dashed 5px #777;
padding:10px;
box-sizing:border-box;
}
.demo_h_percent{
height:100%;
width:50%;
float: left;
color:#FFF;
background-color:#00F;
padding:50px 20px;
box-sizing:border-box;
}
.demo_vh{
height:100vh;
width:50%;
float: left;
color:#FFF;
background-color:#F00;
padding:50px 20px;
box-sizing:border-box;
z-index: 100;
}
</style>