viewportが「width=device-width」のとき、デバイスの横幅のサイズはユーザの端末次第となります。
その設定の場合、横幅をデザインで扱いたい時vwという単位が便利です。
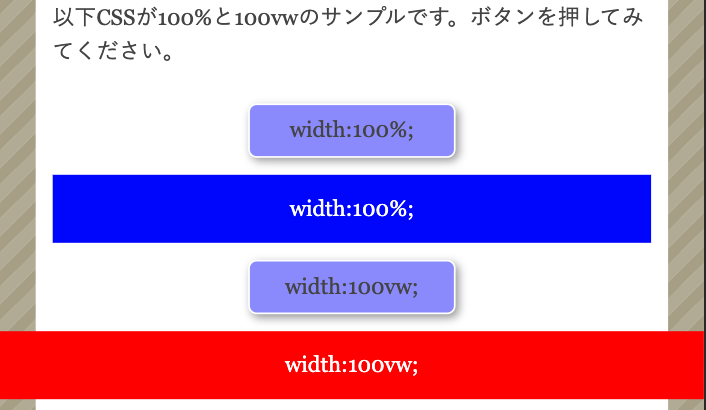
以下CSSが100%と100vwのサンプルです。ボタンを押してみてください。
width:100%;
width:100%;
width:100vw;
width:100vw;
100vwと書くとデバイスの横幅いっぱいを表します。
つまり、半分なら50vwと書きます。
CSSのサンプルはこちら
.demo_w_percent{
width:100%;
background-color:#00F;
position: relative;
height: 40px;
line-height: 40px;
text-align: center;
left:0px;
display:none;
color: #FFF;
}
.demo_vw{
width:100vw;
background-color:#F00;
position: relative;
height: 40px;
line-height: 40px;
text-align: center;
left:0px;
display:none;
color: #FFF;
}
それぞれのクラスを要素に設定してます。
しかし、CSSで目一杯の横幅を使うと親の要素の余白を継承するので、画面をはみ出してしまう場合があります。
そのときの回避のjQueryのサンプルも用意しました。
$(document).ready(function(){
$('.demo_btn').on('click',function(){
v = $(this).attr('value');
if(v === 'demo_vw'){
$('.'+v).show(0,
function(){
pos_left = $('.'+v).offset().left;
if(pos_left != 0){
l = 0 - pos_left +'px';
$('.'+v).css('left',l);
}
}
);
}else{
$('.'+v).show();
}
});
});
つまり、表示寸前に要素のXY座標を拾って、要素の横の位置をマイナスしています。
もっと良い方法があれば、随時更新いたします。