CSSで値を記入する際、レスポンシブを意識してパーセントで書くことがよくあります。
例えば「左右に余白をとりたい」とき余白もパーセントでします。
そうすると、他の要素と余白が合わず、ガタガタになって困ったことがありました。
そんなとき以下のようなCSSを指定すると便利です。
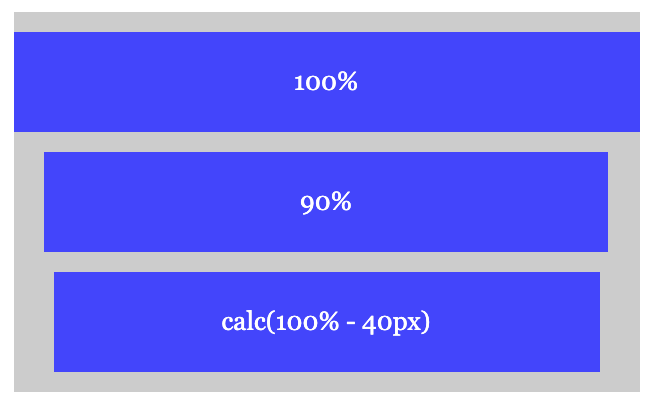
100%
90%
calc(100% - 40px)
3つ目の要素の横幅には、計算された値が設定されます。
HTMLはこちら
<div class="demo_space">
<div class="demo_box demo_percent1">100%</div>
<div class="demo_box demo_percent2">90%</div>
<div class="demo_box demo_calc">calc(100% - 40px)</div>
</div>
CSSはこちら
.demo_percent1{
width : 100% ;
}
.demo_percent2{
width : 90% ;
}
.demo_calc{
width : calc(100% - 40px) ;
}
パーセントの変動値から決まった分のピクセルが引けるので、どの幅になっても固定の余白がとれます。
使える単位は px % em vw vh で、使える演算子は + - * / です。
使える環境は「IE9以上、Android4.4以上」です。
さらに複雑な値を計算したかったり、引く値を変数にしたい場合は、SASS(SCSS)を使うという選択肢もあります。