棒グラフはなんだかんだよく使われます。
スタイルシートで成形することも可能ですが、今回はd3.jsを使って、データをもとにグラフを作成したサンプルです。
描画はSVGになります。アニメーションを付けていますが、外すことも可能です。
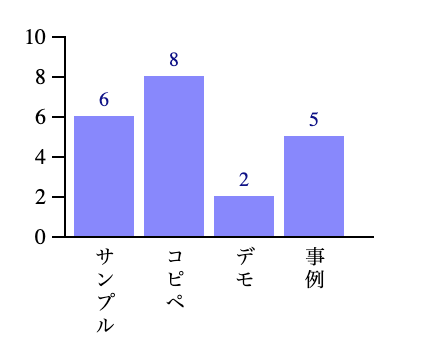
実行結果はこちら
d3.jsを使うのではじめに読み込みを記述します。
<script src="https://d3js.org/d3.v5.min.js"></script>d3.jsは最新のものを使うようにすることと、バージョンによって使えなくなる関数があるので、
エラーが出た場合は、推奨される代案を探しましょう。以下のJSはやや長いので説明をいれています。
var dataset = [
['サンプル',6],
['コピペ',8],
['デモ',2],
['事例',5]
];
var W = 180;
var H = 100;
var BAR_W = 30;
var BAR_YOHAKU = 1;
var W_YOHAKU = 25;
var H_YOHAKU = 10;
var svg = d3.select("#demoarea")
.append("svg")
.attr("width", W)
.attr("height", H + H_YOHAKU * 2 + 80);
//高さと余白と下のラベル文字の高さを確保
// スケール
var scale = d3.scaleLinear()
.domain([0, 10]) //データの範囲
.range([0, H]); //高さの範囲
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", function(d, i) {
// i番目のdはデータ
return i * (BAR_W + 5) + W_YOHAKU + 5;
// i * (BAR_W + 棒の右の余白分) + W_YOHAKU + 最初の棒の左の余白分;
})
// アニメーションのために追加
.attr("height", 0) // 高さ0
.attr("width", BAR_W) //
.attr("y", H + H_YOHAKU) // yが0
.transition() // アニメーションする
.duration(500) // ミリ秒かけて以下の状態にする
.delay(function(d, i) {
return i * 100; // アニメーションの開始をミリ秒ずつずらす
})
// アニメーション終わり
.attr("y", function(d, i) {
// 開始点を全体高さから高さを引いた値とする
return H - scale(d[1]) + H_YOHAKU;
})
.attr("width", BAR_W)
.attr("height", function(d) {
// データ配列の1コ目を高さとする
// scale関数により10を100と変換する
return scale(d[1]);
})
// グラフの色設定
.attr("style", "fill:#8888FF");
// グラフの値を棒近くに配置
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text(function(d) {
return d[1];
})
.attr("text-anchor", "middle")
.attr("x", function(d, i) {
return i * (BAR_W + 5) + 20 + W_YOHAKU;
})
.attr("y", function(d) {
return H - scale(d[1]) - 5 + H_YOHAKU;
})
.attr("font-size", "10px")
// アニメーションのために追加
.attr("fill", "#FFFFFF")
.transition() // アニメーションする
.duration(1000) // ミリ秒かけて以下の状態にする
.delay(function(d, i) {
return i * 200; // アニメーションの開始をミリ秒ずつずらす
})
// アニメーション終わり
.attr("fill", "#111188");
// 縦軸のメモリ追加
var yScale = d3.scaleLinear()
.domain([0, 10])
.range([H, 0]);
var axis = d3.axisLeft()
.scale(yScale)
.ticks(4);
svg.append("g")
.attr("transform", "translate(" + W_YOHAKU + "," + H_YOHAKU + ")")
.attr("class", "axis")
.call(axis);
// 横軸の線を追加
svg.append("rect")
.attr("width", W - W_YOHAKU)
.attr("height", 1)
.attr("x", W_YOHAKU)
.attr("y", H + H_YOHAKU);
// 横軸の下のデータテキストを配置
svg.selectAll(".x_text")
.data(dataset)
.enter()
.append("text")
.attr("class", "x_text")
.attr("x", function(d, i) {
return i * (BAR_W + 5) + 20 + W_YOHAKU;
})
.attr("y", H + H_YOHAKU + 5)
.text(function(d, i) {
return d[0];
});
スタイルはこちら。
.axis path,
.axis line {
fill: none;
stroke: black;
shape-rendering: crispEdges;
/* 枠線のぼかしをなくす */
}
.axis text {
font-size: 11px;
}
.x_text {
writing-mode: vertical-rl;
/* 縦書き */
font-size: 10px;
}
数字を書き換えて見るとすぐにカスタマイズが可能です。