タブとは、限られたエリアの中に、複数の情報を詰め込むときに使う便利な表現です。
クリックされたときに情報を読み込むパターンもありますが、今回は、静的でページがロードされたときに、すべてのタグの情報を読み込むパターンです。
メリットとしては、クリック時にロードするストレスが少ないこと、ソースに書かれているのでSEOにも有効と言われています。
デメリットとしては、当然に前もって情報を取得するので、ユーザが必要としない情報まで読みこみ、ページ全体のロードを遅らしてしまう場合があることです。
以下のリンクから2種類のタブを紹介します。
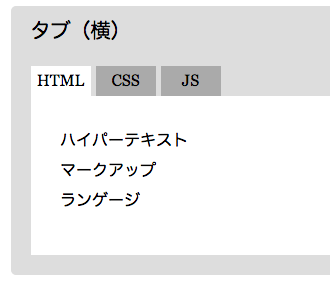
横並びと、縦並びとおまけで上下のタブを行き来するボタンも設置しました。
JS
$(document).ready(function(){
demoClickAction();
});
function demoClickAction(){
$('#demo_headline li').click(function() {
$('#demo_story li').hide();
$('#demo_headline li').removeClass('current');
$(this).addClass('current');
index = $("#demo_headline li").index(this) + 1;
$('#demo_story li:nth-child('+index+')').removeClass('current');
$('#demo_story li:nth-child('+index+')').fadeIn();
$('#demo_story li:nth-child('+index+')').addClass('current');
});
}