Backbone.jsは、JavaScriptのフレームワークの一つです。
JavaScriptはできることが幅広く、その中でデータのやりとり周りをゼロから構築することはけっこう手間です。
いろんなフレームワークがその部分の開発を軽減してくれますが、今回はBackbone.jsをとりあげます。
Backbone.jsは、データのやりとり(更新、整形、チェックなど)の部分のみにフォーカスしたフレームワークです。
見た目(view)の部分はjQueryに頼む、と公式サイトに潔く書かれています。
そこでこの本サイトは見た目の部分がテーマなので、Backbone.jsとjQueryの関係がわかるサンプルを書こうと思います。
<script type="text/javascript" src="/js/backbone/underscore-min.js"></script>
<script type="text/javascript" src="/js/jquery/jquery-2.1.0.min.js"></script>
<script type="text/javascript" src="/js/backbone/backbone-min.js"></script>まず、上記のように読み込みが必要で、順番も重要です。
BackboneはUnderscore.jsというライブラリに依存しているので、事前に必須で、jQueryをbackboneのルールで書くので、上記の順番でないとエラーになりました。
次にこんなサンプルを用意します。
<script>
$(function() {
var demoView = Backbone.View.extend({
tagName: 'span', //これを省略するとdivがデフォルト
className: 'demo_text',
initialize: function() {
console.log('初期化する処理');
},
events: {
"click .demo_btn":"changeColor",
},
render: function() {
this.$el.text('Backbone.jsでViewを使おう');
this.$el.append('<div class="demo_btn">ボタン</div>');
return this;
},
changeColor: function() {
$('#demo_body span').css('color', 'red');
console.log('色を変えました');
},
});
//インスタンスを生成
var myItem = new demoView();
$('#demo_body').append(myItem.render().el);
});
</script>
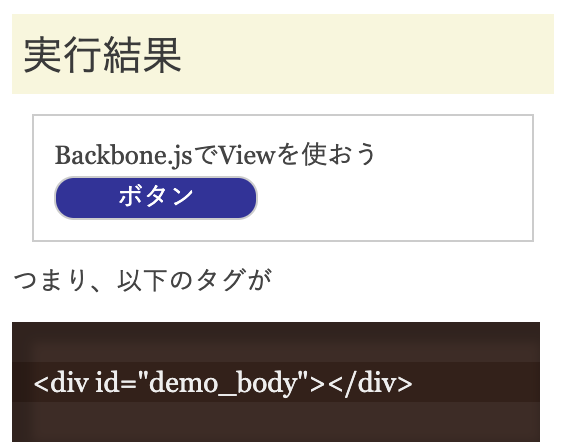
<div id="demo_body"></div>上記はspanタグを生成するサンプルで、それに少し機能を持たせています。
jQueryがわかるとなんとなく理解しやすく、そして見知らぬ単語も見つかると思います。