カルーセルとは、直訳すると「回転木馬」でコンテンツや写真を、クリックやフリックでスライドさせる表現です。
いろいろな作者が作ったものがありますが、今回は slick というカルーセルの表現でかなり万能な機能を持ったjQueryプラグインをご紹介します。
実装のサンプルコードはこちら
<script type="text/javascript" src="/js/jquery/plugins/slick/slick.js"></script>
<link rel="stylesheet" type="text/css" href="/js/jquery/plugins/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="/js/jquery/plugins/slick/slick-theme.css"/>
<div class="demo_stage">
<h1>クリックして次へ(スワイプ可能)</h1>
<div class="your-class none">
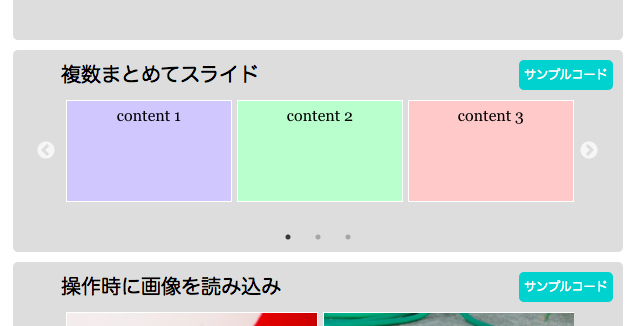
<div class="demo_item color1">content 1</div>
<div class="demo_item color2">content 2</div>
<div class="demo_item color3">content 3</div>
</div>
</div>
<script>
$(document).ready(function(){
$('.your-class').slick();
});
</script>サンプルは以下のリンクから遷移します。