記事などのコンテンツで、スクロールして下まで読み切ると、次の記事が表示されるサイトがあります。
今時は通信速度が速く、ついついたくさん読ませるためのテクニックの一つです。
一方で、最終的にはとても長いページになり、リンク押して戻ると最初に戻っていたり、途中のコンテンツへの直接リンクが貼れなかったり、悩み事があります。
そこで考えられたのが以下のような処理です。
URL変更しないエリア
例:最初の記事のページ
すぐに次のコンテンツが出ないよう長めに余白を取っています
例:最初の記事のページ
すぐに次のコンテンツが出ないよう長めに余白を取っています
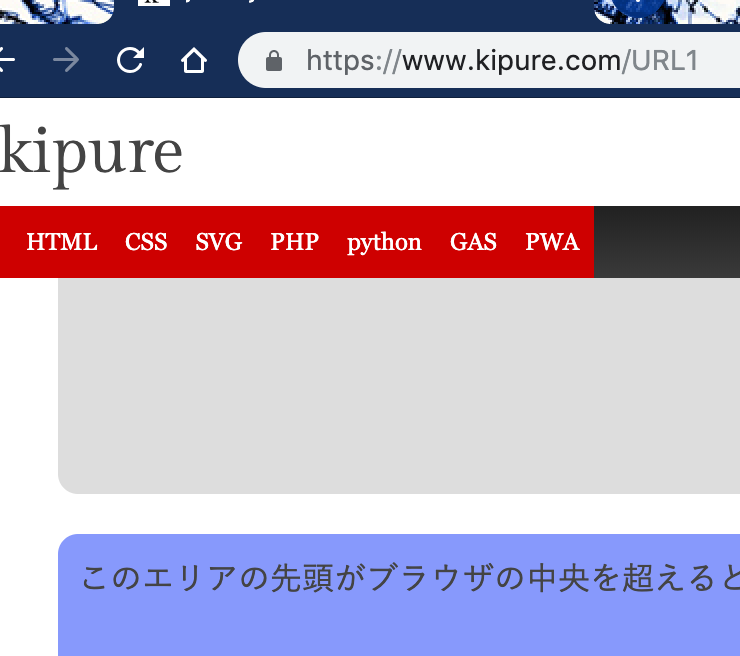
このエリアの先頭がブラウザの中央を超えるとURLを「/URL1」に書き換える
例:次の記事のページを動的に読み込み、URLを変えたい場合など
例:次の記事のページを動的に読み込み、URLを変えたい場合など
このエリアの先頭がブラウザの中央を超えるとURLを「/URL2」に書き換える
例:次の次のページで、さらにURLを変えたい時など
例:次の次のページで、さらにURLを変えたい時など
元のURLを覚えておいて、設定がない場合、元のURLに戻す
例:なんだかんだフッターなどまでスクロールして、結局最初のURLにしたい時など
例:なんだかんだフッターなどまでスクロールして、結局最初のURLにしたい時など
このサンプルは、URLを変えてさらに履歴へ書き込むJSで実装されています。
history.pushState('','',set_url);ただ、URLを変えたいだけの場合はこちら
history.replaceState('','',set_url);