タブの表現はよく見かけるので、VueJSでもサンプルを実装してみました。
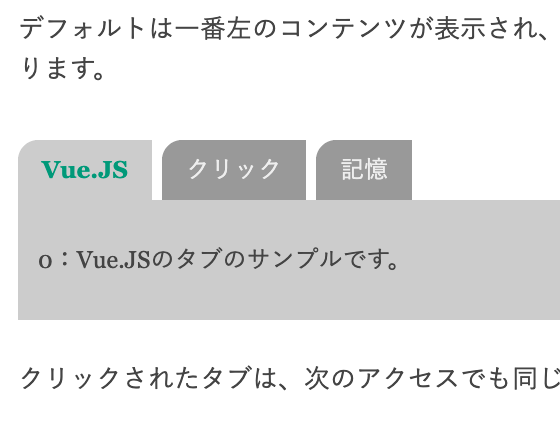
デフォルトは一番左のコンテンツが表示され、タブをクリックすると、コンテンツが入れ替わります。
{{ item.title }}
{{current_tab}}:{{ items[current_tab].body }}
クリックされたタブは、次のアクセスでも同じものが開くようクッキーに保存されてます。
HTMLはこちら
<div id="demo_app">
<div class="demo_flex">
<div class="demo_tab-title" :class="checkAct(index)" v-for="(item, index) in items" @click="changeTab(index)">{{ item.title }}</div>
</div>
<div class="demo_tab-body" v-cloak>{{current_tab}}:{{ items[current_tab].body }}</div>
</div>JSはこちら
var demo_app = new Vue({
el: '#demo_app',
data: {
current_tab: 0 ,
items: [
{
title:'Vue.JS',
body:'Vue.JSのタブのサンプルです。',
},
{
title:'クリック',
body:'タブをクリックするとコンテンツが切り替わります。',
},
{
title:'記憶',
body:'クリックした状態はクッキーに保存されます。',
}
]
},
mounted: function () {
this.current_tab = this.$cookies.get("vue_mytab") || '';
},
methods: {
changeTab: function (index) {
this.current_tab = index;
this.$cookies.set("vue_mytab",index,60 * 60 * 24);
},
checkAct: function(index){
a = '';
if(this.current_tab == index){
a = 'act';
}
return a;
}
}
})
プラグインのvue-cookies.jsを使っています。
隠れているコンテンツを表示させる構造ではなく、データとして持っている情報を入れ替える仕組みになっています。