フォームで入力した値をクッキーに書き込みます。
その後、ページロードでも読み込みますが、読み込みボタン、削除ボタンを実装しました。
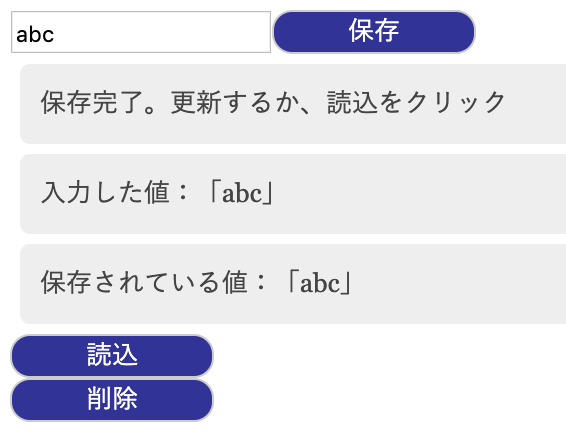
保存
{{myStatus}}
入力した値:「{{myInputData}}」
保存されている値:「{{mySavedData}}」
読込
削除
cookieの「v_mydata」という名前の値にセットされます。
実装のHTML
<div id="demo_app">
<div class="demo_flex">
<input type="text" v-model="myData" placeholder="入力欄">
<div v-on:click="save" class="demo_btn">保存</div>
</div>
<div class="demo_info">{{myStatus}}</div>
<div class="demo_info">入力した値:「{{myInputData}}」</div>
<div class="demo_info">保存されている値:「{{mySavedData}}」</div>
<div v-on:click="load" class="demo_btn">読込</div>
<div v-on:click="remove" class="demo_btn">削除</div>
</div>