2018年2月頃からGoogle Chromeのアップデートの中でウェブサイトがアプリライクな機能を実装できるようになるPWAといういろんな機能が徐々にサポートされてきました。
もともとブラウザ立ち上げるためのボタンの設置や、その際ブラウザのアドレスバーなどを消すことでアプリのような見せ方をするショートカット機能はどのブラウザもありました。
しかし、このPWAは簡単にいうともっとアプリのようなネイティブな機能を実装できるとのこと。
今回はその中で、タイトルの機能を実装した内容を記載します。
まず、ドキュメントルート直下に以下の2ファイルを設置。
manifest.json
{
"name": "kipure UI サンプルギャラリー",
"short_name": "kipure",
"icons": [
{
"src": "/img/logo/icon/144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "/img/logo/icon/192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/img/logo/icon/512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"theme_color": "#e7e3d2"
}上記は起動時の設定を宣言するマニフェスト。
serviceWorker.js
self.addEventListener('fetch', function(event) {});上記は、serviceWorkerというウェブページの表示とは関係なく、常時ブラウザがバックグラウンドで、処理を行うためのスクリプトです。
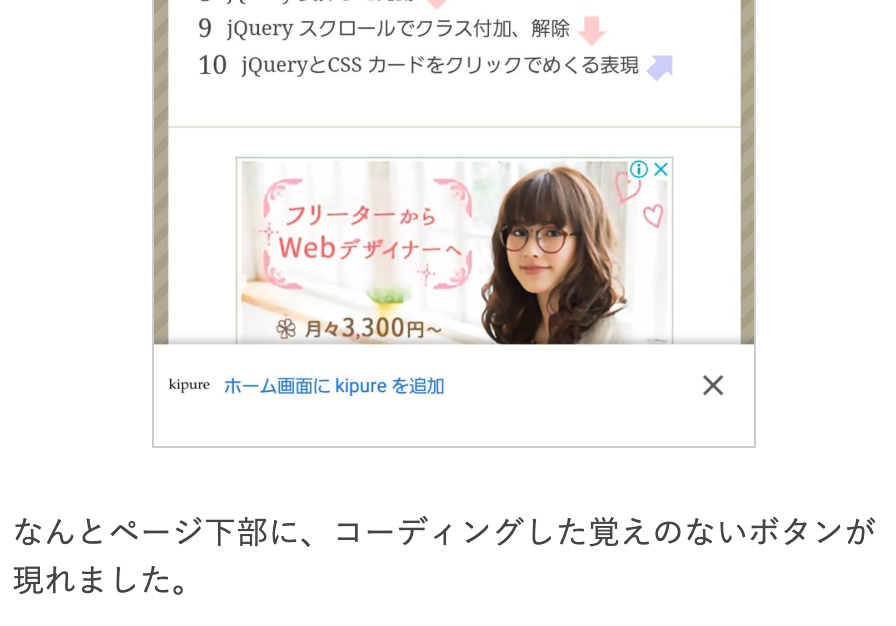
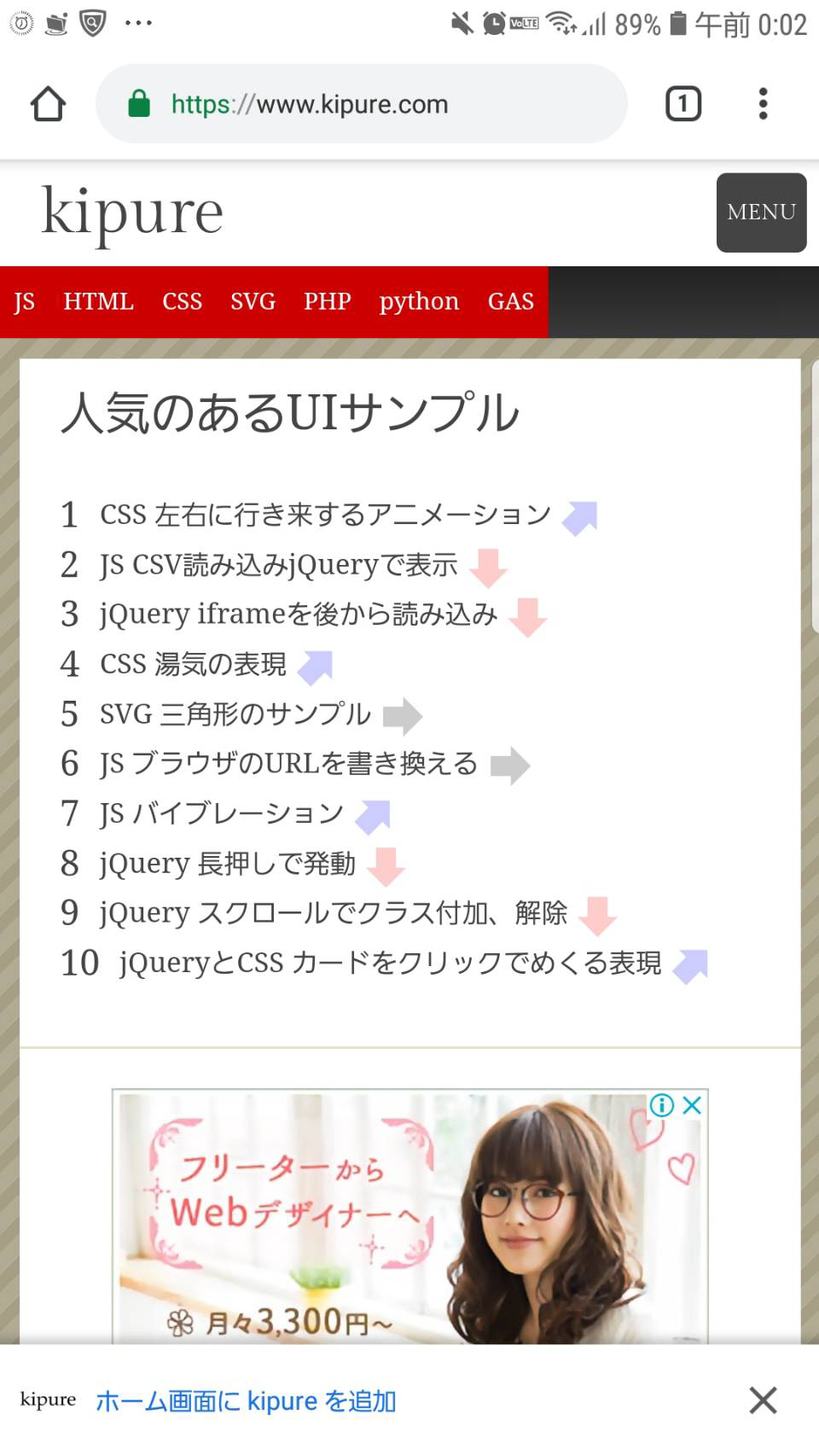
詳しい説明は置いておいて、設置後に、AndroidのChromeで当サイトにアクセスすると以下のような画面になりました。

なんとページ下部に、コーディングした覚えのないボタンが現れました。