ニュースやECなど閲覧の傾向からレコメンドされることはありますが、私はそのおすすめが気に入らないことがよくあります。
裏でいろいろな仕組みが動いて、最適なコンテンツを提供しているのは理解できますが、自分に合っていないものは合っていない、とその仕組みに対して学習させたいと思うときがあります。
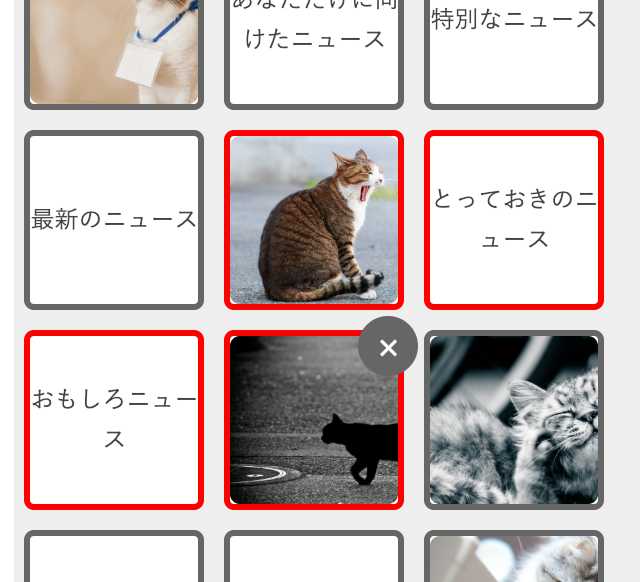
ユーザが合わないものは合わないと明示的に操作する「消去法」のようなUIがあったらいいな、ということで作ってみました。
一つタップして、×を押すとその要素は消えます。
二つタップするとその間の要素をまとめて消します。
HTMLはこちら
<div id="demo_stage">
<div class="demo_box"><div class="demo_img"><img src="/img/demo/cat/001.jpg"></div></div>
<div class="demo_box"><div class="demo_txt">あなただけに向けたニュース</div></div>
<div class="demo_box"><div class="demo_txt">特別なニュース</div></div>
<div class="demo_box"><div class="demo_txt">最新のニュース</div></div>
<div class="demo_box"><div class="demo_img"><img src="/img/demo/cat/002.jpg"></div></div>
<div class="demo_box"><div class="demo_txt">とっておきのニュース</div></div>
<div class="demo_box"><div class="demo_txt">おもしろニュース</div></div>
<div class="demo_box"><div class="demo_img"><img src="/img/demo/cat/003.jpg"></div></div>
<div class="demo_box"><div class="demo_img"><img src="/img/demo/cat/004.jpg"></div></div>
<div class="demo_box"><div class="demo_txt">まだ読んでいないニュース</div></div>
<div class="demo_box"><div class="demo_txt">みんなが見ているニュース</div></div>
<div class="demo_box"><div class="demo_img"><img src="/img/demo/cat/005.jpg"></div></div>
<div class="demo_box"><div class="demo_img"><img src="/img/demo/cat/006.jpg"></div></div>
<div class="demo_box"><div class="demo_img"><img src="/img/demo/cat/007.jpg"></div></div>
<div class="demo_box"><div class="demo_txt">厳選されたニュース</div></div>
</div>
JSはこちら
var i;
var i2;
$(document).ready(function(){
$(".demo_box").append('<div class="demo_close">×</div>')
$('.demo_box').on("click",function(e){
$(".demo_close").hide();
$(this).find(".demo_close").fadeIn();
if(i !== undefined){
i2 = $(this).index(".demo_box");
if(i<i2){
$(".demo_box").slice(i, i2).addClass("act");
}else{
$(".demo_box").slice(i2, i).addClass("act");
}
i=undefined;
i2=undefined;
}else{
$(".demo_box").removeClass("act");
i = $(this).index(".demo_box");
}
$(this).addClass("act");
//console.log(i+'-'+i2)
e.stopPropagation();
});
$('.demo_close').on("click",function(e){
i=undefined;
i2=undefined;
$(this).hide();
$('.demo_box.act').animate(
{ opacity: 0.0},
{duration: 500, easing: "linear",
complete: function(){
$(this).remove();
$('#demo_stage').masonry();
},
});
e.stopPropagation();
});
$('#demo_stage').on("click",function(e){
i=undefined;
i2=undefined;
$(".demo_close").hide();
$(".demo_box").removeClass("act");
e.stopPropagation();
});
$('#demo_stage').masonry({
// options
itemSelector: '.demo_box',
columnWidth: 10
});
});
CSSはこちら
#demo_stage{
background-color: #EEE;
transition: all 300ms 0s ease;
cursor: pointer;
padding: 20px 0;
}
.demo_box{
width: 90px;
height: 90px;
border-radius: 5px;
border: solid 3px #666;
box-sizing: border-box;
position: relative;
margin: 5px;
font-size: 13px;
line-height: 20px;
cursor: pointer;
background-color: #FFF;
}
.demo_box.act{
border: solid 3px #F00;
}
.demo_box .demo_img{
padding: 0px;
height: 100%;
overflow: hidden;
border-radius: 5px;
}
.demo_box .demo_img img{
height: 100%;
}
.demo_box .demo_txt{
border-radius: 5px;
padding: 0px;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
font-size: 12px;
color: #444;
background: #FFF;
height: 100%;
}
.demo_box .demo_close{
display: none;
width: 30px;
height: 30px;
color: #FFF;
background-color: #666;
border-radius: 15px;
position: absolute;
right: -10px;
top: -10px;
text-align: center;
font-size: 18px;
cursor: pointer;
line-height: 30px;
}
このサンプルは、要素の配置をスムーズにするため、masonryというjQueryのプラグインを利用しています。
詳しくはこちら