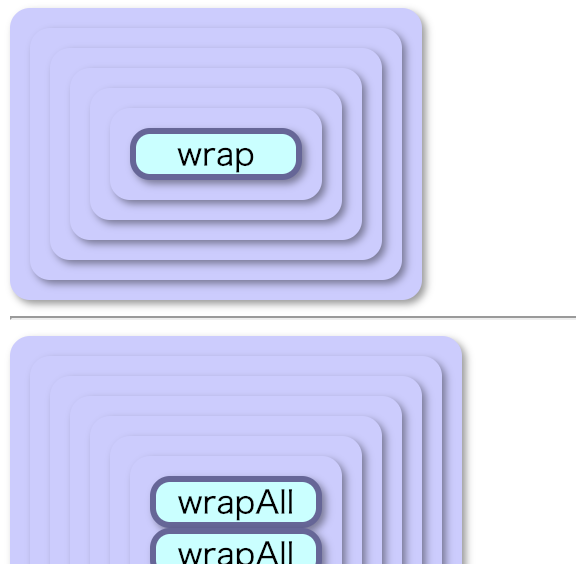
下記のサンプルは、クリックすると、クリックされた要素の外側がdivで囲まれ、影のスタイルが当たります。
クリックするたびに、div要素が二重、三重になっていきます。
wrap
<div id="demo_area">
[ここに追加]
<div class="demo">wrap</div>
[ここに追加]
</div>下記のボタンを押すと、上のサンプルと連動しており、増えた分のdivタグを一つずつ消していきます。
unwrap
追加と削除のJSはこちら
$('#demo_area .demo').on('click',function(){
$('#demo_area .demo').wrap('<div class="demo_flame"></div>');
});
$('.demo_remove').on('click',function(){
if ( $('#demo_area .demo').parent().is( ".demo_flame" ) ) {
$('#demo_area .demo').unwrap();
}
});wrapは思った感じのメソッドですが、unwrapは親要素を見境なく消すので、念のため「親要素は追加した要素である」という判定を追加しています。
上のサンプルでは囲われる要素が一つに対して、同階層に要素があればまとめて囲うのがwrapAllメソッドです。
wrapAll
wrapAll
wrapAll
<div id="demo_area2">
[ここに追加]
<div class="demo">wrapAll</div>
<div class="demo">wrapAll</div>
<div class="demo">wrapAll</div>
[ここに追加]
</div>JSはこちら
$('#demo_area2 .demo').on('click',function(){
$('#demo_area2 .demo').wrapAll('<div class="demo_flame"></div>');
});最後に要素の内側を、別のタグで囲うことができるのがwrapInnerメソッドです。
wrapInner
<div id="demo_area3">
<div class="demo2"> [ここに追加] wrapInner [ここに追加] </div>
</div>JSはこちら
$('#demo_area3 .demo2').on('click',function(){
$('#demo_area3 .demo2').wrapInner('<div class="demo_flame"></div>');
});