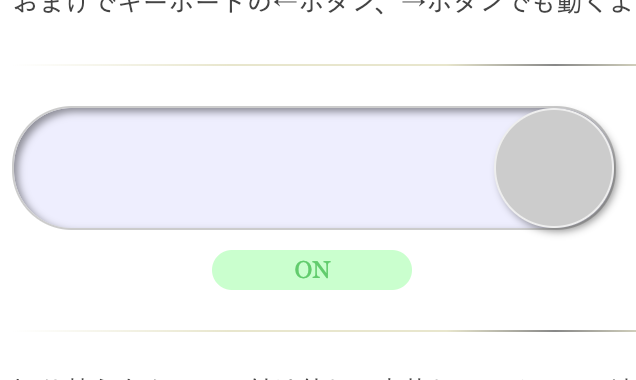
右にスライドするとON、左に戻すとOFFになるデザインをCSSだけで形と動きを実装しています。
以下のスワイプではなく、スイッチ全体をタップするだけで、切り替わる簡単実装です。
おまけでキーボードの←ボタン、→ボタンでも動くよう実装でしています。
OFF
切り替えをクラスの付け外しで実装しているので、連動して動く部分はhasClassメソッドで連動しています。
JSのサンプルはこちら
$(document).ready(function(){
val();
$("#demo_stage").click(function(){
$(this).toggleClass("act");
val();
});
$(window).keydown(function (e) {
if(e.keyCode=='39'){
$("#demo_stage").addClass("act");
}else if(e.keyCode=='37'){
$("#demo_stage").removeClass("act");
}
val();
});
function val(){
if($("#demo_stage").hasClass("act")){
$("#demo_val").text('ON');
$("#demo_val").addClass("act");
}else{
$("#demo_val").text('OFF');
$("#demo_val").removeClass("act");
}
}
});
CSSはこちら
#demo_stage{
border: solid 1px #CCC;
width: 300px;
height: 60px;
border-radius: 30px;
box-shadow: 2px 2px 5px rgba(0,0,0,0.4) inset;
background-color: #FEE;
transition: all 300ms 0s ease;
}
#demo_stage.act{
background-color: #EEF;
transition: all 300ms 0s ease;
}
#demo_stage.act .block{
left:240px;
transition: all 300ms 0s ease;
}
.block {
transition: all 300ms 0s ease;
position: relative;
background-color: #CCC;
border: solid 1px #EEE;
box-sizing: border-box;
left: 0px;
width: 60px;
height: 60px;
border-radius: 30px;
box-shadow: 2px 2px 5px rgba(0,0,0,0.4);
}
#demo_val{
clear: both;
position: relative;
border-radius: 10px;
background-color: #CCC;
width: 100px;
margin: 10px 100px;
text-align: center;
line-height: 20px;
height: 20px;
font-size: 12px;
color: #666;
}
#demo_val.act{
background-color: #CFC;
color: #6C6;
}
よくスマホの設定画面で採用されるUIなので、ユーザーフレンドリーな表現と判断してもよさそうです。