特定の要素の中の子要素に対して、一斉に変更などの処理を行いとき、contentsメソッドが便利です。
言葉で説明するのも難しいので以下のサンプルをご参照ください。
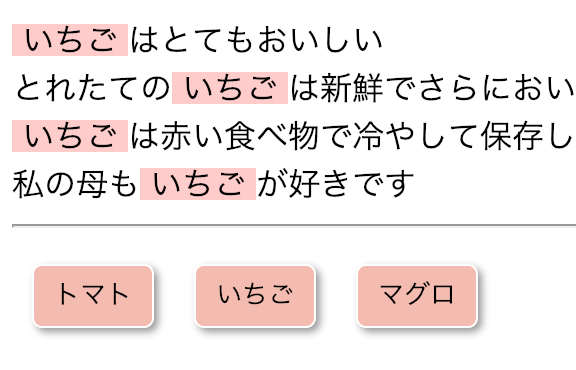
下記のボタンをクリックすると●●●の部分が一斉に変更されます。
●●●はとてもおいしい
とれたての●●●は新鮮でさらにおいしいです
●●●は赤い食べ物で冷やして保存します
私の母も●●●が好きです
トマト
いちご
マグロ
この部分のJSのポイントはこちら
$('.change_btn').on('click',function(){
txt = $(this).text();
$("#demo_area").contents().find("span").text(txt);
});そしてHTMLはこちら
<div id="demo_area">
<div><span>●●●</span>はとてもおいしい</div>
<div>とれたての<span>●●●</span>は新鮮でさらにおいしいです
<div><span>●●●</span>は赤い食べ物で冷やして保存します</div>
<div>私の母も<span>●●●</span>が好きです</div>
</div>
<div id="change_btns">
<div class="change_btn">トマト</div>
<div class="change_btn">いちご</div>
<div class="change_btn">マグロ</div>
</div>contents()は、id="demo_area"の要素中の子要素すべてのdivの内容を指しています。
それぞれのdivの中のspanタグのテキストを変更する命令を実行しています。