まずはセレクトボタンを変更すると、そのテキスト情報と相応する値を取得するサンプルです。
選択された文字:
選択された値:
選択された値:
<form>
<select class="demo_select">
<option value="1" selected="selected">A型</option>
<option value="2">B型</option>
<option value="3">AB型</option>
<option value="4">O型</option>
</select>
</form>
<div class="demo_log" id="demo_value1">
選択された文字:<span class="label"></span><br>
選択された値:<span class="value"></span>
</div>$(".demo_select").change(function() {
$("#demo_value1 .label").html($(".demo_select option:selected").text());
$("#demo_value1 .value").html($(".demo_select option:selected").val());
});次はラジオボタンのサンプルです。ラジオボタンはどれか一つのデータを選ぶものなので、一つの情報を取得します。
選択された文字:
選択された値:
選択された値:
<div class="demo_radio">
<label><input type="radio" name="gender" value="male">男性</label>
<label><input type="radio" name="gender" value="female">女性</label>
</div>
<div class="demo_log" id="demo_value2">
選択された文字:<span class="label"></span><br>
選択された値:<span class="value"></span>
</div>$( 'input[type="radio"]' ).change(function() {
$("#demo_value2 .label").html($(this).parent().text());
$("#demo_value2 .value").html($(this).val());
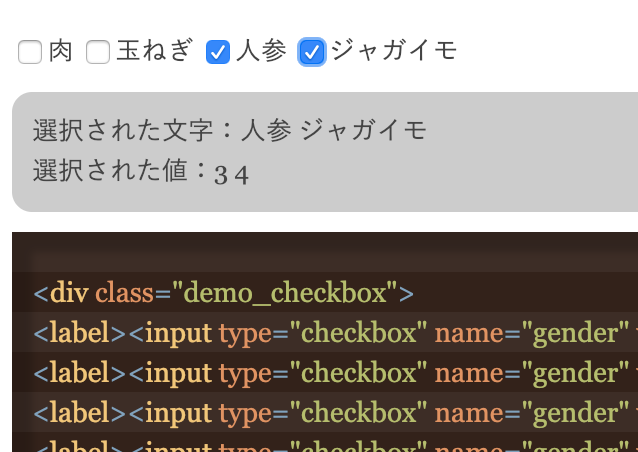
});次はチェックボックスです。複数選択が可能なので、選択された情報だけ取得します。
選択された文字:
選択された値:
選択された値:
<div class="demo_checkbox">
<label><input type="checkbox" name="gender" value="1">肉</label>
<label><input type="checkbox" name="gender" value="2">玉ねぎ</label>
<label><input type="checkbox" name="gender" value="3">人参</label>
<label><input type="checkbox" name="gender" value="4">ジャガイモ</label>
</div>
<div class="demo_log" id="demo_value3">
選択された文字:<span class="label"></span><br>
選択された値:<span class="value"></span>
</div>$('input[type="checkbox"]').change(function () {
var str = "";
var str2 = "";
$( ".demo_checkbox input[type=checkbox]" ).each(function() {
c = $( this ).prop("checked");
if(c){
str += $( this ).val() + " ";
str2 += $( this ).parent().text() + " ";
}
});
$("#demo_value3 .label").text( str2 );
$("#demo_value3 .value").text( str );
});次は、テキストの入力欄です。文字を書いて、フォーカスを外すか、エンターを押すと情報を表示します。
入力された値:
<input class="demo_text" type="text" value="" placeholder="文字入力欄">
<div class="demo_log" id="demo_value4">
入力された値:<span class="value"></span>
</div>$( ".demo_text" ).change(function() {
$("#demo_value4 .value").html($(this).val());
});最後にセレクトボックスの応用で、複数選択可能なプルダウンのサンプルです。
入力された値:BBB
<select id="demo_select" multiple="multiple">
<option>AAA</option>
<option selected="selected">BBB</option>
<option>CCC</option>
<option>DDD</option>
</select>
<div class="demo_log" id="demo_value5">
入力された値:<span class="value"></span>
</div>$( "#demo_select" ).change(function () {
var str = "";
$( "#demo_select option:selected" ).each(function() {
str += $( this ).text() + " ";
});
$( "#demo_value5 .value" ).text( str );
})
.change();